クエスト3:JIN:Rを導入して、見た目のベースを整えよう!

プロっぽいデザインに一気に近づくには、テーマの導入と初期設定がカギです。
今回はJIN:Rの導入とベースデザインの調整までを一緒に進めましょう!
今日のゴール
JIN:Rテーマを導入し、ブログの見た目を“整った状態”にすることが本日のゴールです。
以下の内容を完了すれば、あなたのブログはもう「見る人に安心感を与える」第一印象を手に入れたも同然!
- JIN:Rテーマと子テーマの導入
- 不要テーマの削除
- デザインプリセットの適用
- インフォメーションバーの調整
1. JIN:Rテーマと子テーマのアップロード・有効化
ブログの見た目を整えるには「テーマ」が大事!
JIN:R(ジン・アール)はデザインがキレイで、設定もカンタンな人気のテーマです。
このステップでは、子テーマのアップロード・設定を丁寧に解説します。
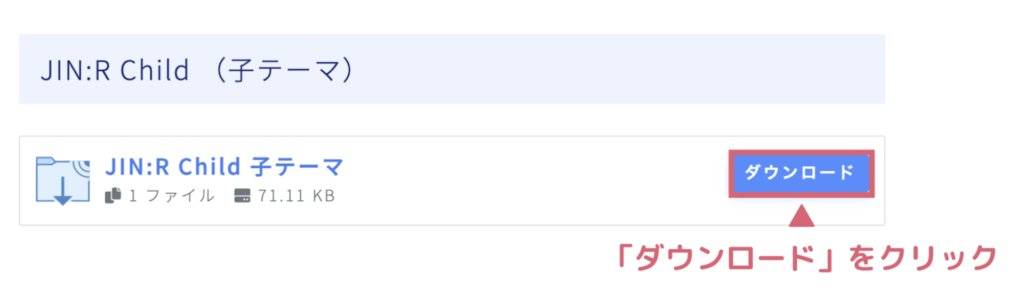
子テーマをダウンロードしよう
まずは、JIN:Rの「子テーマ」をダウンロードします。

ダウンロードされるファイルは 「jinr-child.zip」 という名前のZIPファイルです。

- Google Chrome(推奨)
→ 正常に zipファイルとして保存されます。 - Safari(Mac)
→ 自動でファイルが解凍されてしまうことがあります。
その場合は「jinr」というフォルダを右クリックし、
「”jinr”を圧縮」を選んで再び zipファイルに戻してください。
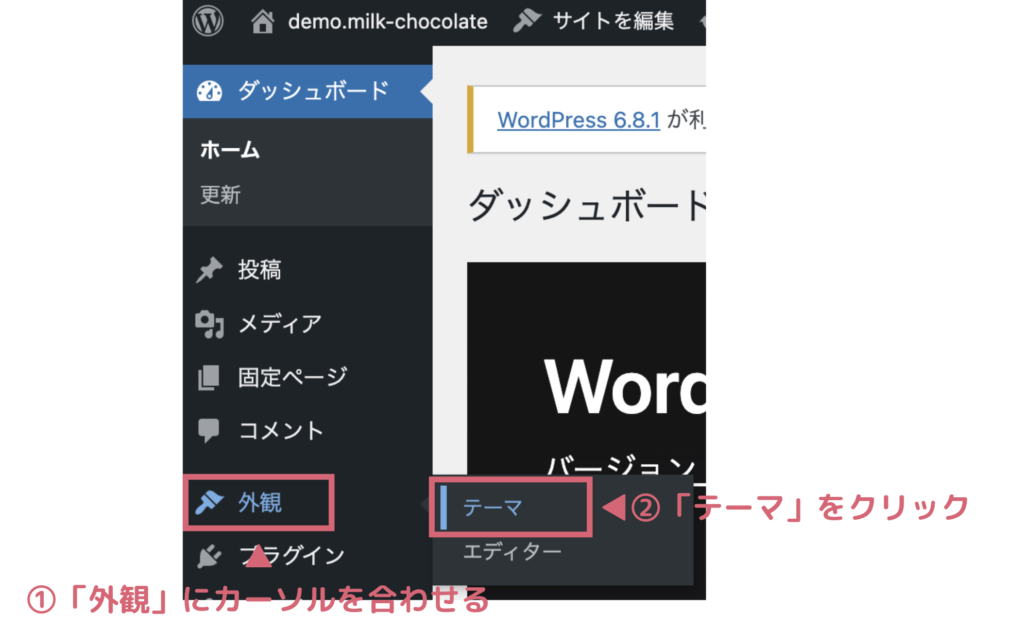
WordPressの「テーマ」画面を開こう
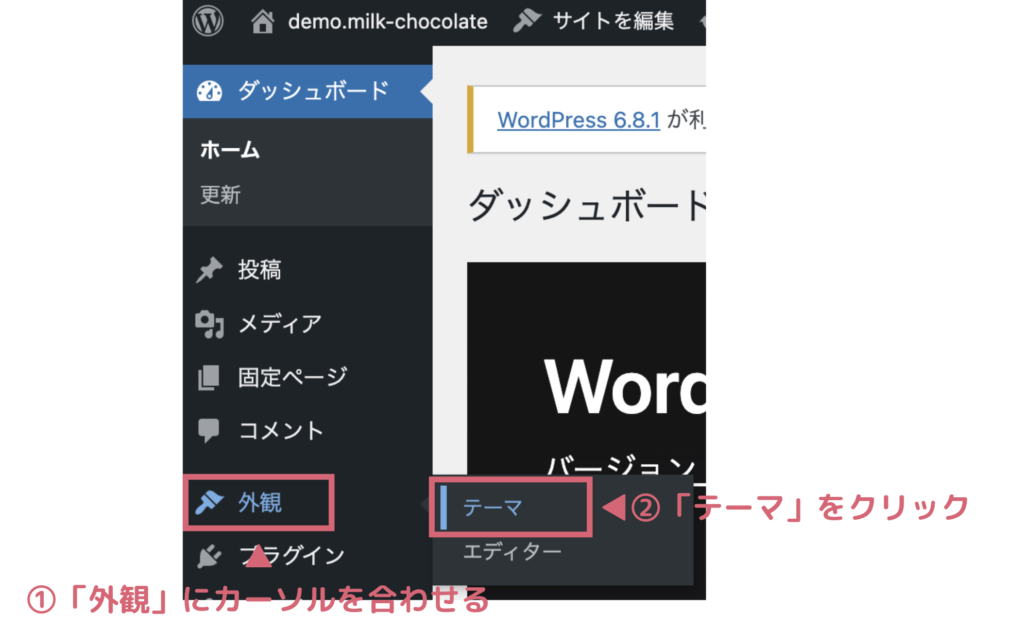
WordPressにログインし、左メニューから、「外観」>「テーマ」 をクリックします。

子テーマをアップロードしよう
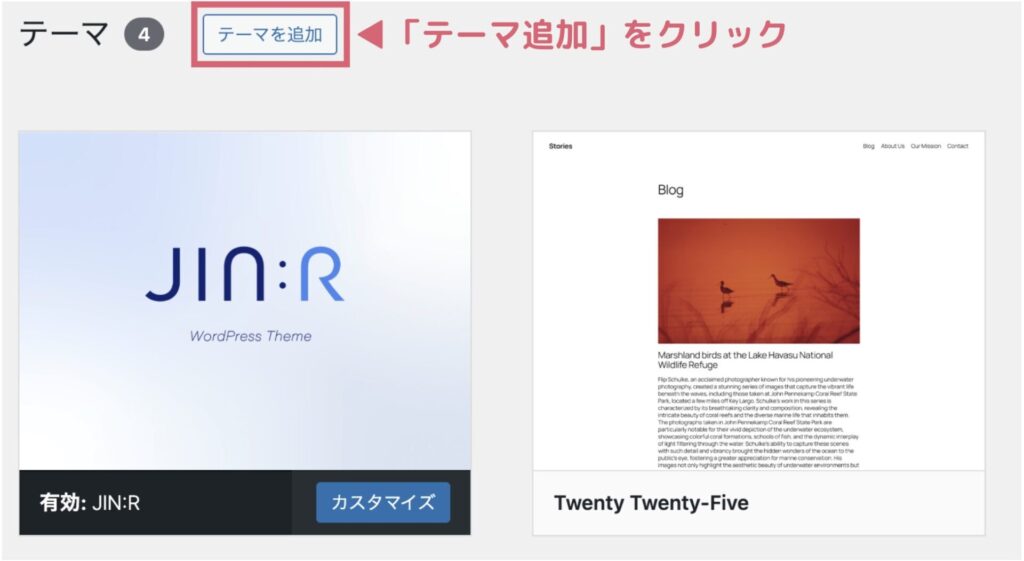
画面上にある 「テーマ追加」 ボタンをクリックする。

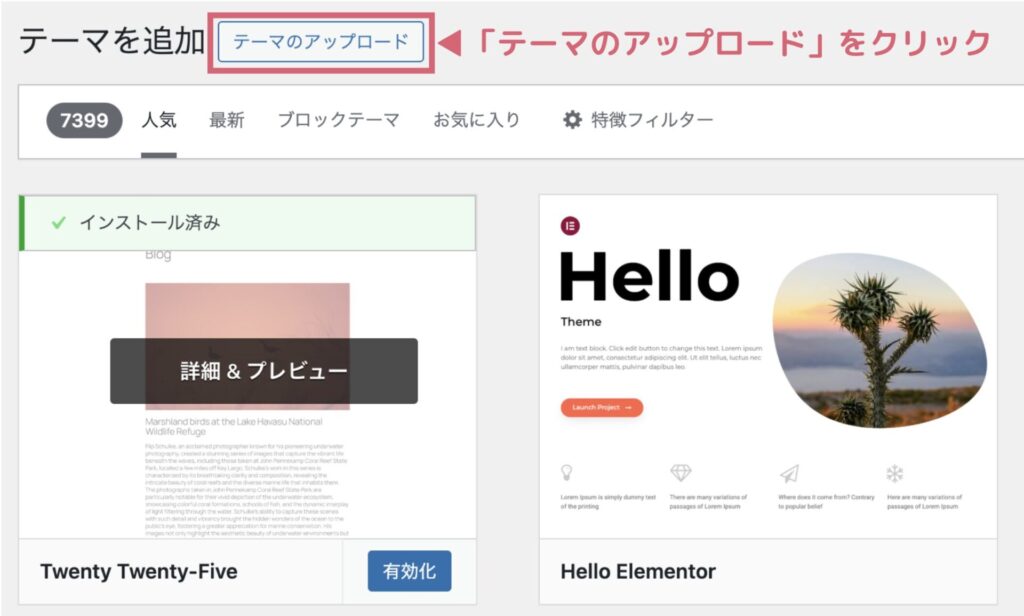
さらに 「テーマのアップロード」 をクリックします。

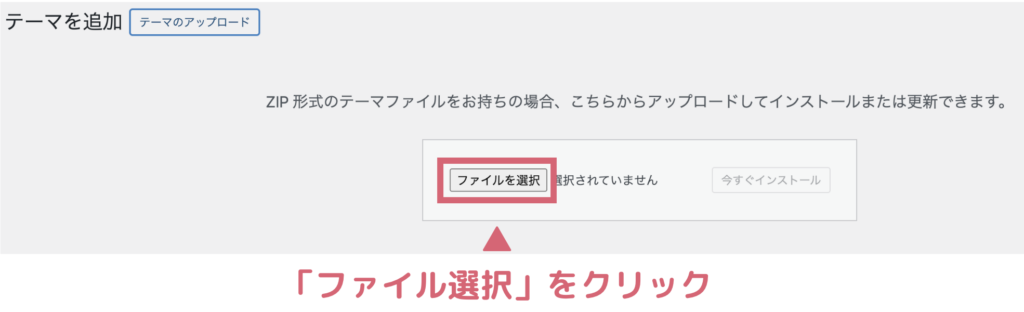
「ファイルを選択」ボタンをクリック

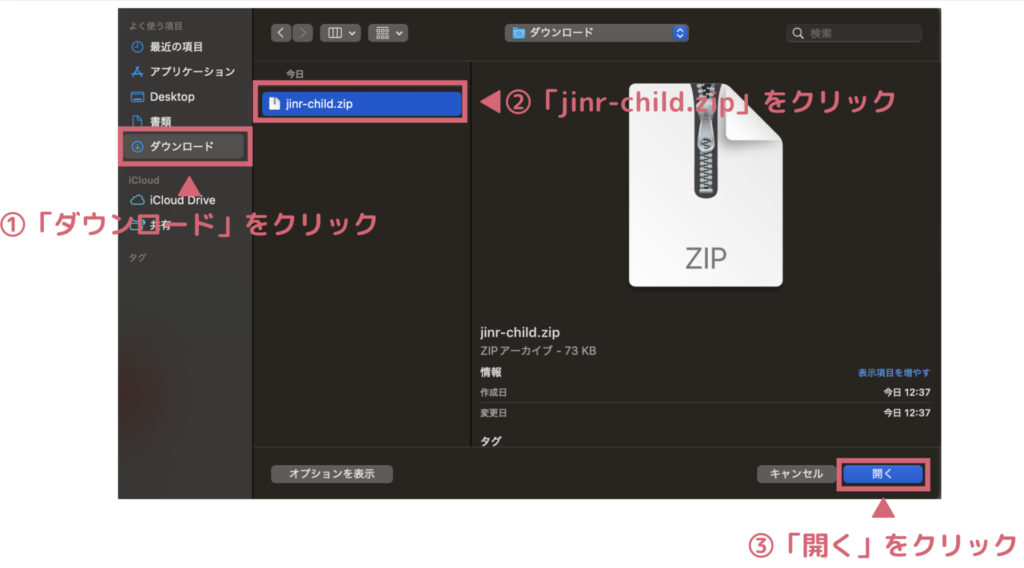
保存しておいた「ダウンロード」から 「jinr-child.zip」 を選び、「開く」ボタンを押します

「今すぐインストール」ボタンをクリック

これで子テーマがWordPressにインストールされます。
子テーマを有効化する
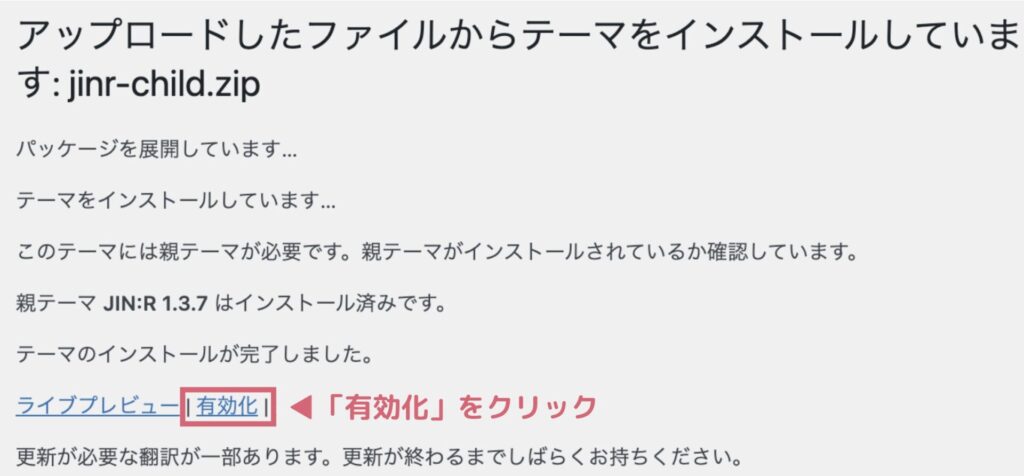
インストール完了後に表示される「有効化」ボタンを押すと、ブログに子テーマが適用されます。

このボタンをクリックすれば、子テーマがあなたのブログに反映されます!
子テーマが反映されているか確認しよう!
WordPressの管理画面で、左メニュー「外観」>「テーマ」をクリック
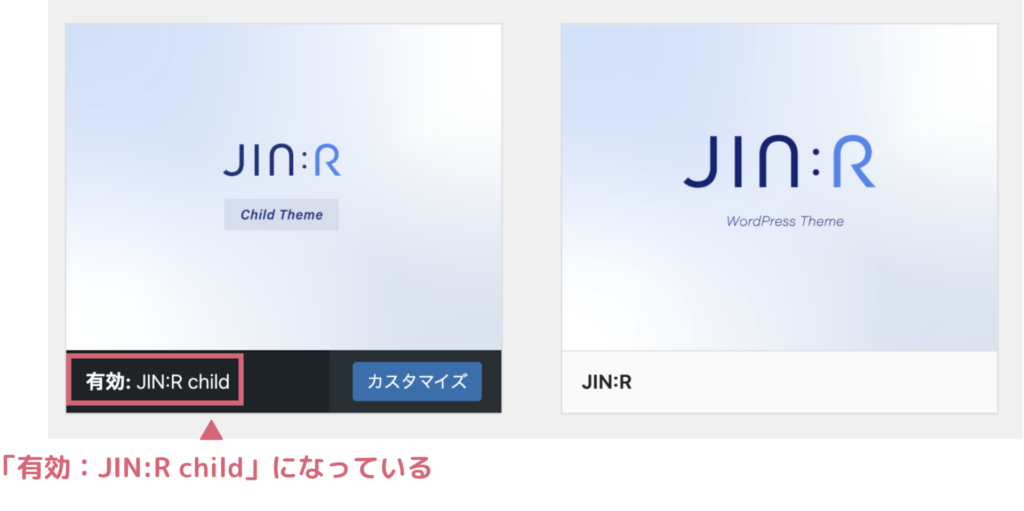
一覧の中に「jinr-child」というテーマが表示されているか確認します。
「有効:jinr-child」と書かれていればOK!

親テーマ(jinr)は「有効」にする必要はありません。
子テーマが有効になっていれば、親テーマの機能を自動的に読み込んでくれます。
そもそも「子テーマ」ってなに?
ブログの見た目を変えたり、好きなデザインにカスタマイズしたいときに使うのが「テーマ」です。
JIN:Rには、「親テーマ」と「子テーマ」の2つがあります。
- 親テーマは、JIN:Rの本体のようなものです。
- ブログ全体のレイアウトやデザイン、動きなどがまとめられています。
- 子テーマは、親テーマの上にかぶせる「着せ替えカバー」のようなものです。
- あなたがカスタマイズしたい内容(色・文字サイズ・配置など)を、ここにまとめていきます。
親テーマをそのまま編集してしまうと、JIN:Rがバージョンアップされたときに、自分の設定が全部消えてしまうことがあるんです!
せっかく時間をかけて作った見た目がリセットされてしまうのは悲しいですよね。

最初はちょっと難しく感じるかもしれませんが、「子テーマ=安心してカスタマイズできる場所」と覚えておけばOKです!
2. 他テーマの削除
WordPressインストール直後は、デフォルトで複数のテーマが入っています。
JIN:R以外は不要なので削除しましょう。
テーマ一覧を開く
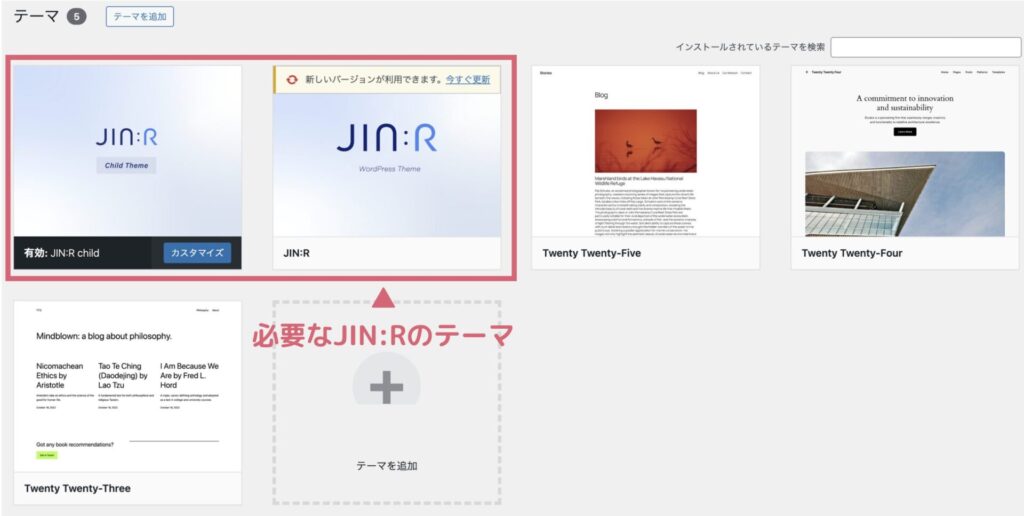
「外観」>「テーマ」でインストール済みのテーマを確認


不要なテーマを削除しよう
次の3つのテーマを残し、それ以外は削除しても問題ありません。
- Cocoon(親テーマ)
- Cocoon Child(子テーマ)
- Twenty Twenty-XXX(※標準で入っているテーマのうち、ひとつだけ)
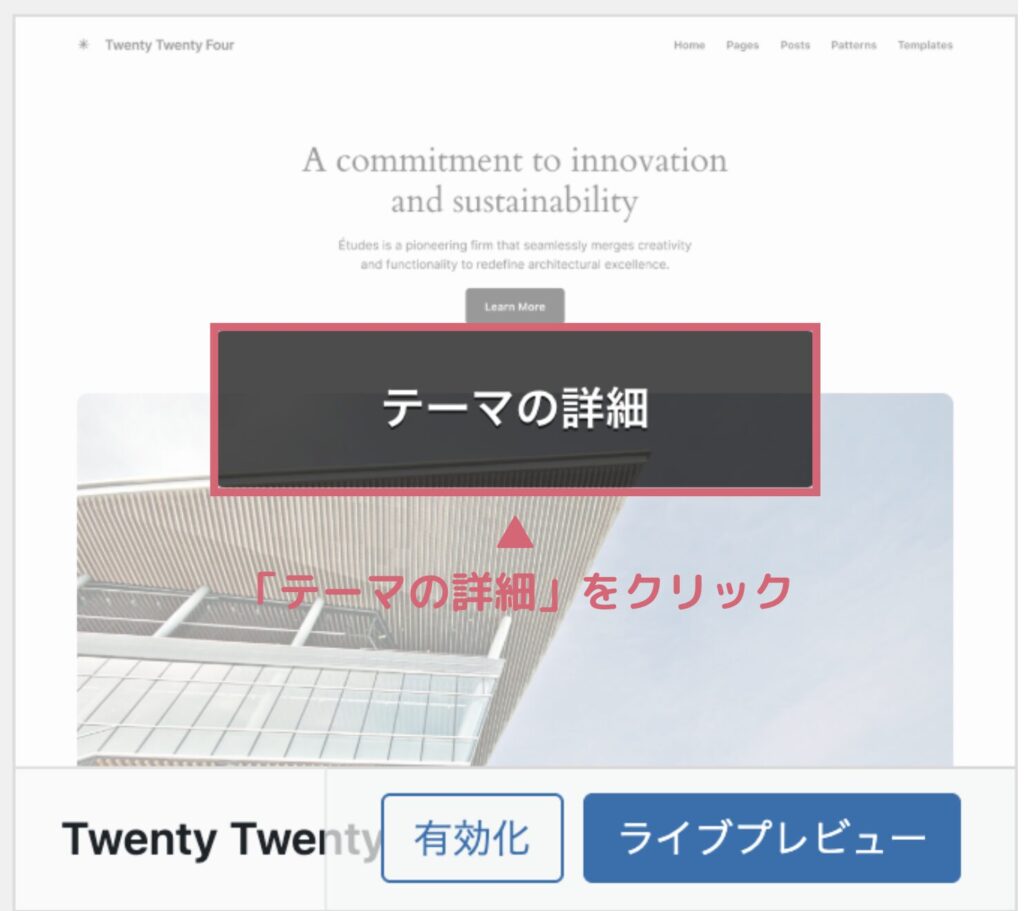
削除したいテーマにカーソルをあてて「テーマの詳細」をクリック。

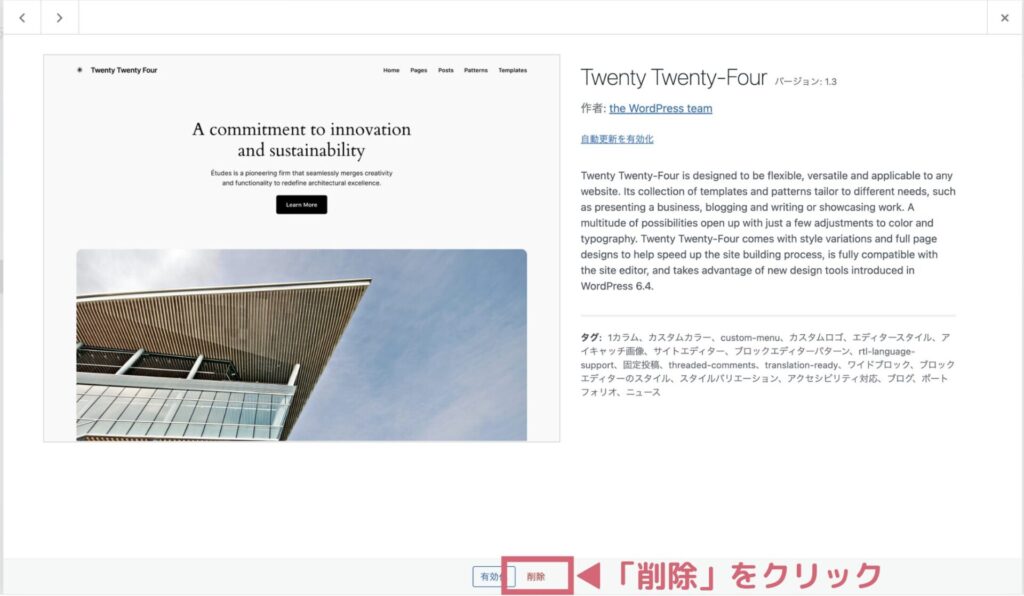
下に表示される「削除」ボタンを押せばOKです。

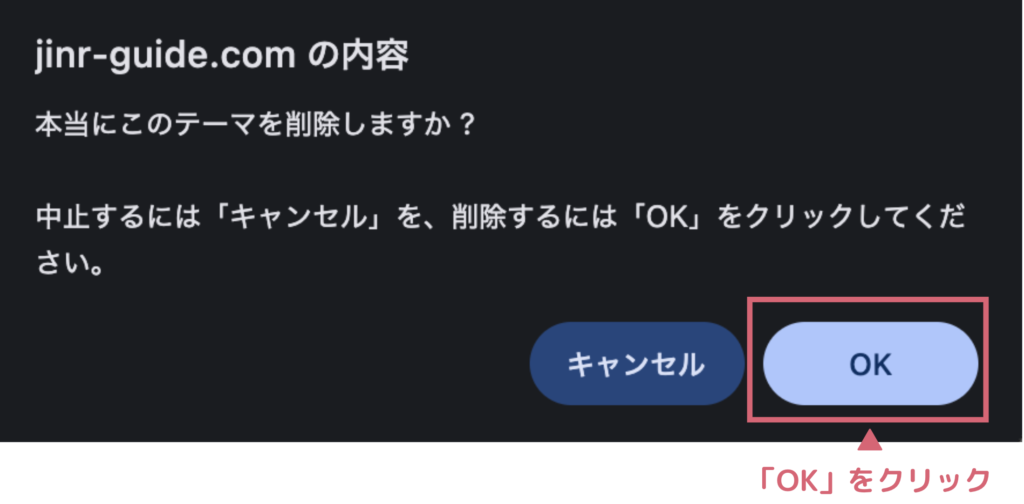
確認のポップアップが表示されます。
「OK」をクリックすると、そのテーマは削除されます。

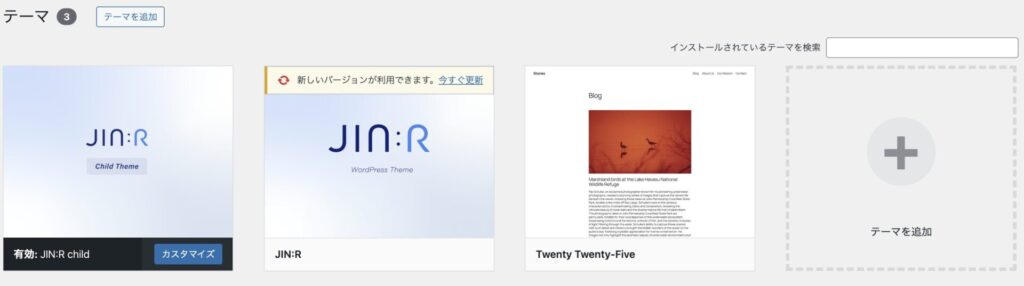
削除後に確認しよう!
最終的にテーマが3つだけ残っていればOKです。

使っていないテーマは、なるべく削除しておきましょう。
不要なテーマが残っていると、管理がややこしくなるだけでなく、セキュリティの面でもリスクが高まります。
それに、テーマの数が少ない方が、ブログの表示がほんの少し速くなることもありますよ。
3. デザインプリセットで見た目を整えよう!
JIN:Rテーマでは、あらかじめ用意された「デザインプリセット」を選ぶだけで、ブログ全体の見た目を簡単におしゃれに整えることができます。
「どんなデザインにしたらいいかわからない…」という方も大丈夫!
ボタンひとつでプロっぽいデザインに切り替わるので、初心者の方にも安心です。
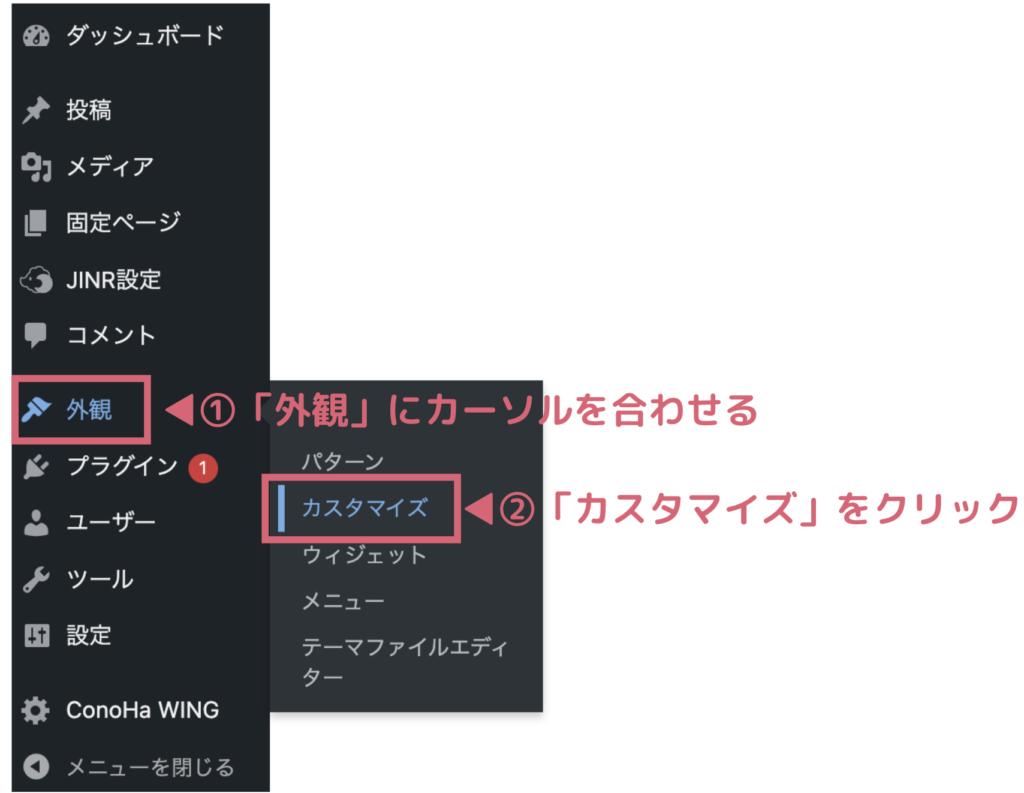
まずはWordPressの管理画面から、左のメニューにある
「外構」>「カスタマイズ」をクリックします。

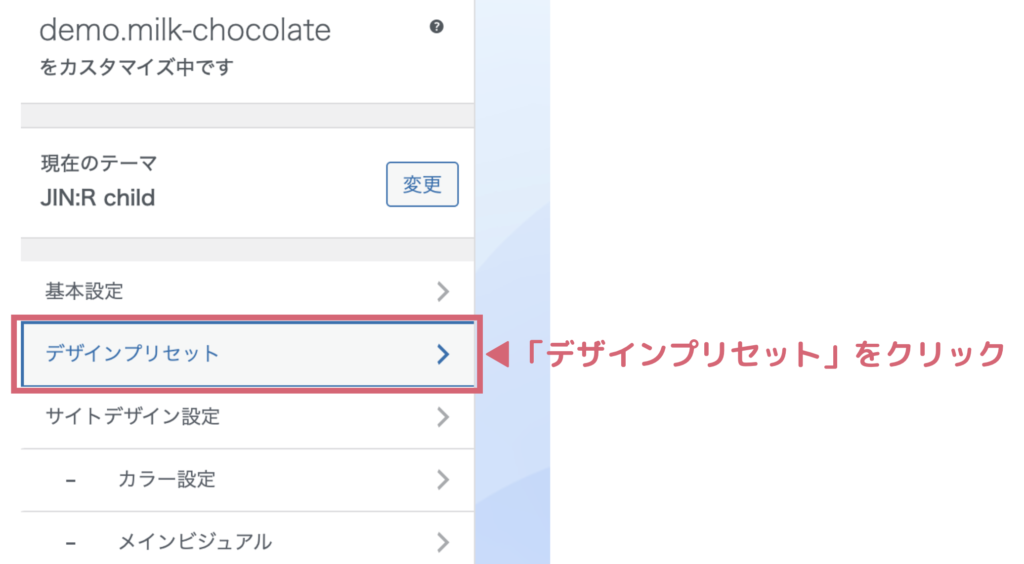
カスタマイズ管理画面から、左のメニューにある
「デザインプリセット」をクリックします。

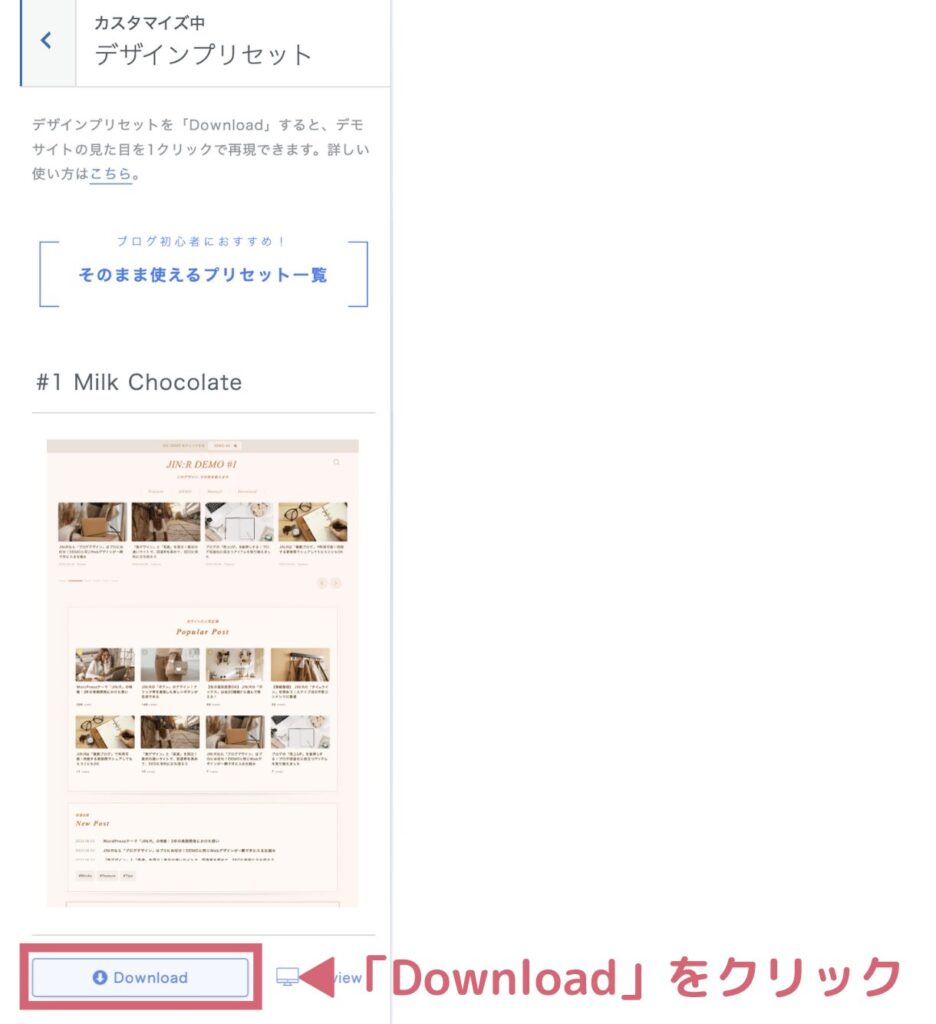
表示されたプリセット一覧から、気に入ったスタイルをひとつ選びます。
それぞれのデザインにプレビュー画像があるので、完成イメージを見ながら選べて安心です。
「Download」ボタンをクリックすれば、すぐに反映されます。

今回は「DEMO1:MilkChocolate」を使って進めていきます。
落ち着いたブラウン系で、やわらかい印象のデザインです。
ブログ初心者にも人気のプリセットですよ!
WordPressの管理画面から、上のメニューにある
「ホーム」>「サイト表示」をクリックします。



サイトを開いて見た目が変わっていれば成功です!

今回は、一緒に「DEMO1:MilkChocolate」を使って進めていきましょう!
やさしい色合いで初心者にも扱いやすく、初めてのブログづくりにぴったりのデザインです。
あなたのブログの第一歩を、楽しくスタートしましょう!
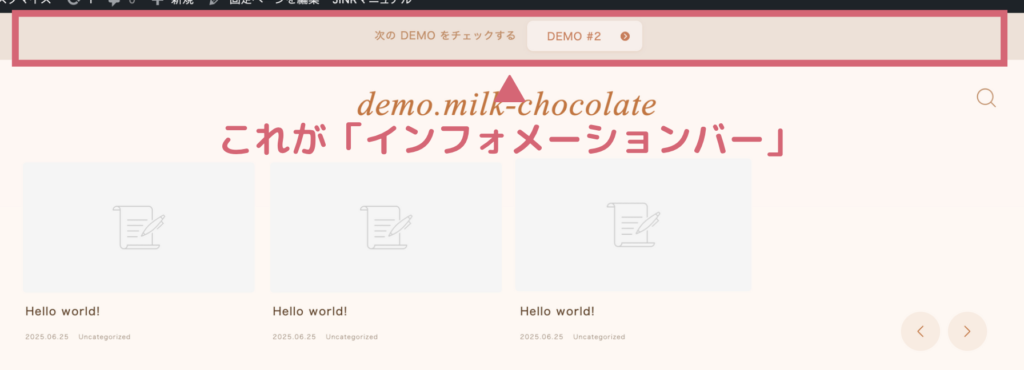
インフォメーションバーを非表示にしよう!

インフォメーションバーとは、ブログの一番上に表示されるお知らせスペースのことです。
たとえば、キャンペーンの告知や新着記事の案内など、特別なお知らせを目立たせたいときに使う部分です。
ただし、初期状態では何も設定されていないため、空白のままバーだけが表示されてしまいます。
そのため、ブログを始めたばかりの段階では「非表示」にしておくのがおすすめです。

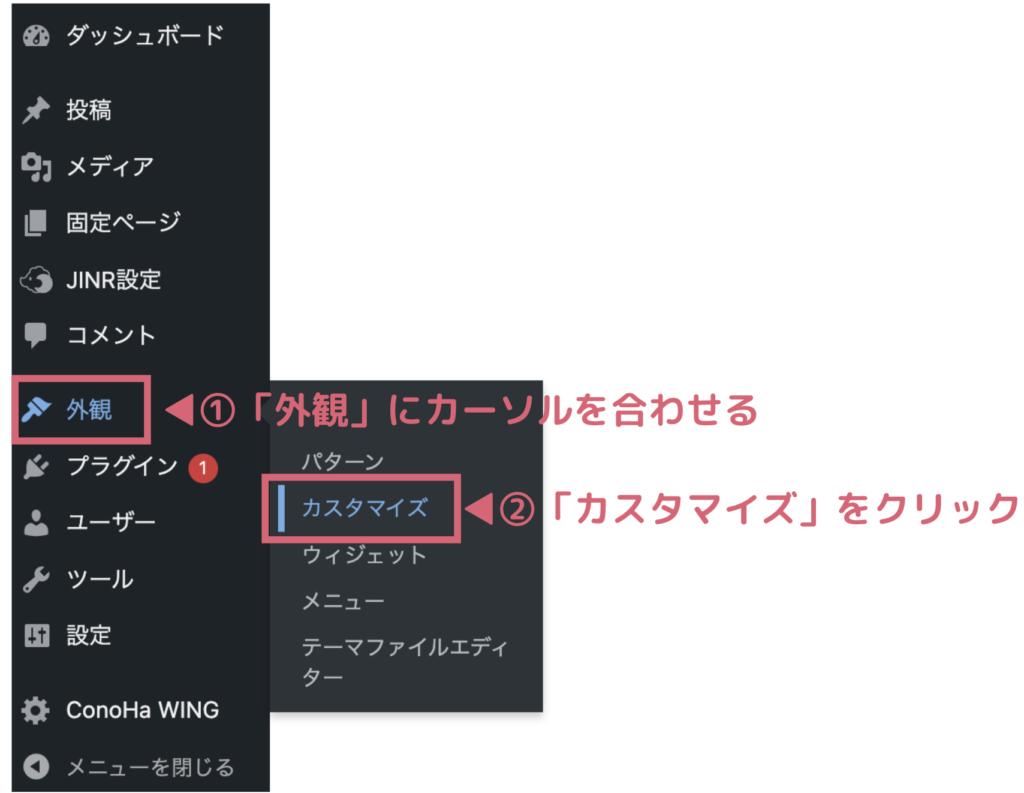
WordPressの管理画面から
「外観」>「カスタマイズ」 をクリックします。

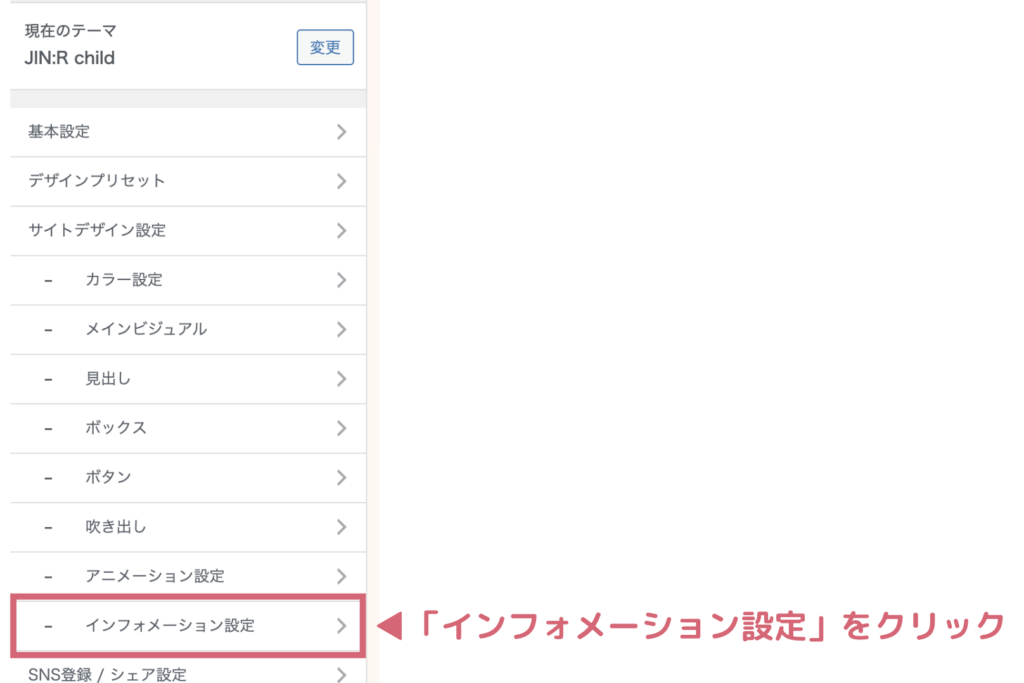
カスタマイズメニューの中から
「インフォメーション設定」 の設定項目を選びます。

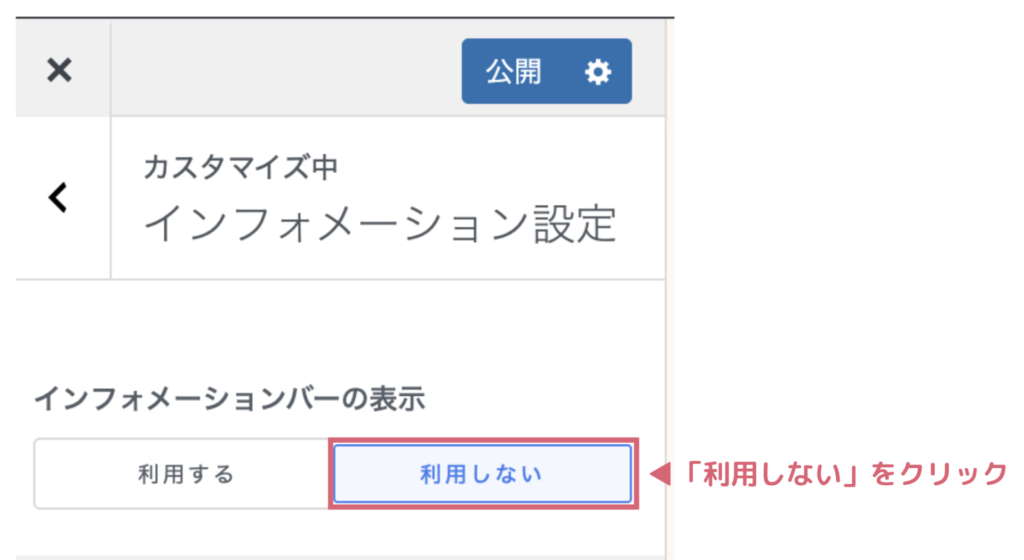
「インフォメーション設定」で
「利用しない」 にチェックを入れましょう

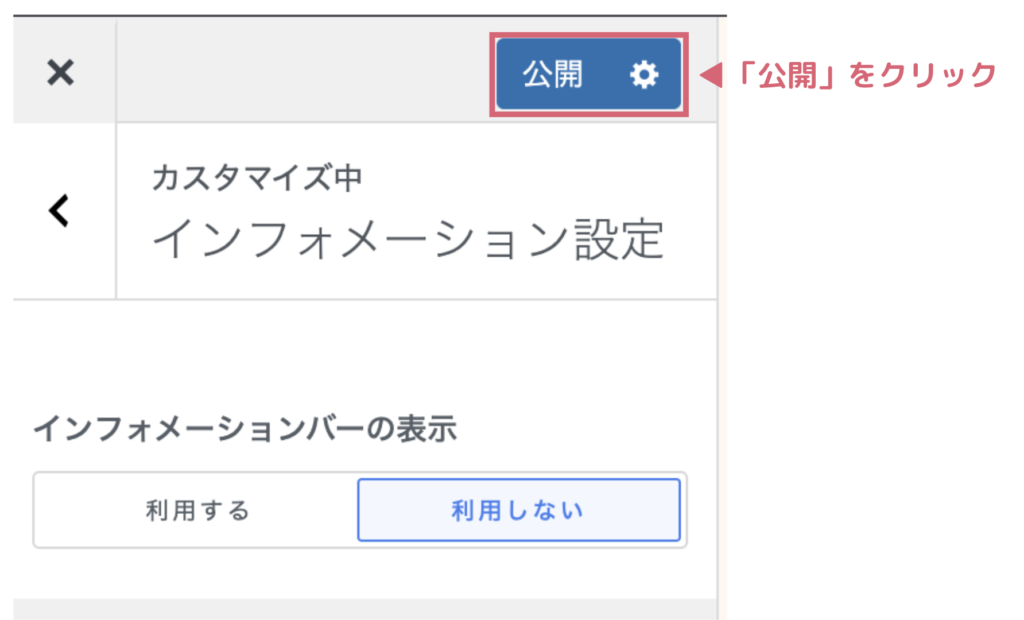
右上の「公開」ボタンをクリックすれば、設定完了です!

設定が完了したら、実際に自分のブログを表示して、反映されているか確認しましょう。


これで、ブログの上にあった空白のバーがなくなり、見た目がスッキリ整いました。
なお、インフォメーションバーはあとから再表示もできます。
必要な時にまた ON にすれば大丈夫です!
よくあるミスと対処法
- 親テーマを有効化してしまった!
-
【原因】
子テーマではなく、誤って親テーマ(jinr)を有効化してしまった。【対処法】
「外観」>「テーマ」で「jinr-child(子テーマ)」を見つけ、有効化しなおしましょう。
今後のカスタマイズがテーマ更新で消えないよう、必ず子テーマを使ってください。
- zipファイルが勝手に解凍されてしまう(Mac Safari)
-
【原因】
MacのSafariブラウザでは、ダウンロード時に.zipファイルが自動で解凍されてしまうことがあります。【対処法】
- ダウンロード後に「jinr」または「jinr-child」という名前のフォルダができているか確認します。
- そのフォルダを「右クリック」→「”jinr”を圧縮」して、再び
.zipファイルに戻します。 - WordPressにアップロードするのは、必ず「.zip」形式です。
💡 おすすめ:Google Chromeでダウンロードすれば
.zipのまま保存されるため、よりスムーズに作業できます。
- 子テーマを有効化したのに見た目が変わらない
-
【原因】
親テーマ(jinr)がインストールされていない。【対処法】
「外観」>「テーマ」で親テーマ「jinr」がインストールされているか確認しましょう。
→ なければ、jinr.zip をアップロードしてください。
- デザインが初期状態のまま…
-
【原因】
デザインプリセットの設定を行っていないため、初期デザインのままになっている。【対処法】
「外観」>「カスタマイズ」>「デザインプリセット」に進み、好みのスタイルを選んで「Download」をクリックしましょう。
- インフォメーションバーが表示されたまま
-
【原因】
インフォメーションバーの表示設定が初期状態(表示する)になっている。【対処法】
「外観」>「カスタマイズ」>「インフォメーション設定」に進み、「利用しない」にチェックを入れ、「公開」を押して保存しましょう。
まとめ|成果を振り返ろう
- JIN:Rの子テーマの導入
- 不要なテーマの削除によるセキュリティ強化
- プロっぽい見た目を即座に手に入れるプリセット適用
- 無駄なインフォメーションバーを消して、すっきりした印象に仕上げる

おつかれさまでした!
ここまでできれば、ブログの“見た目の土台”はしっかり整いました。
少しずつ形になっていくのを実感できて、ワクワクしてきますよね。
あなたらしいブログへ、着実に一歩ずつ進んでいきましょう!