クエスト2.5:JIN:Rテーマを購入して、使う準備をしよう

WordPressでブログを作るときに欠かせないのが「テーマ」です。
テーマとは、サイト全体のデザインや構造を決める“装備”のようなもの。
導入するだけで、見た目が整ったブログをすぐに手に入れることができます。
その中でも「JIN:R」は、操作のしやすさとデザイン性を兼ね備えた日本製テーマ。
サポートや解説記事も豊富なので、初めてブログを始める人にも安心です。
このクエストでは、JIN:Rを購入して、WordPressにアップロード・有効化するまでの流れをわかりやすく解説します。
これから始まるブログ冒険の“装備”を整える大切なステップ。
操作に不安があっても大丈夫。
画像つきで丁寧に進めていくので、初心者の方でも安心して進められます。
はじめに:このクエストが必要ない人
このクエストは、すでにサーバー契約やWordPressの設定を終えていて、JIN:Rテーマだけを導入したい人向けのクエストです。
クエスト1から順に進めている方は、テーマの購入はすでに完了しているはずなので、
このページはスキップしてOK。
WordPressの管理画面で「外観」→「テーマ」を開く

「JIN:R」というテーマが表示されていれば導入済みです。

【クエスト3|子テーマを導入する】へ進んでください。
今日のゴール
今回のクエストで達成したいのは、次の2つです。
- JIN:Rテーマ(zipファイル)を購入・ダウンロードする
- ダウンロードしたテーマをWordPressにアップロードして、有効化する
テーマの導入が完了すると、いよいよブログのデザインを自分らしく整える作業に進めます。

例えるなら「装備を買って、ちゃんと装備してみる」段階です!
1. JIN:Rテーマを購入しよう
ブログをおしゃれに仕上げるための“装備”を、ここで手に入れます。
公式サイトにアクセスしよう
まずは、JIN:Rの販売ページを開いて、購入の流れを進めていきます。
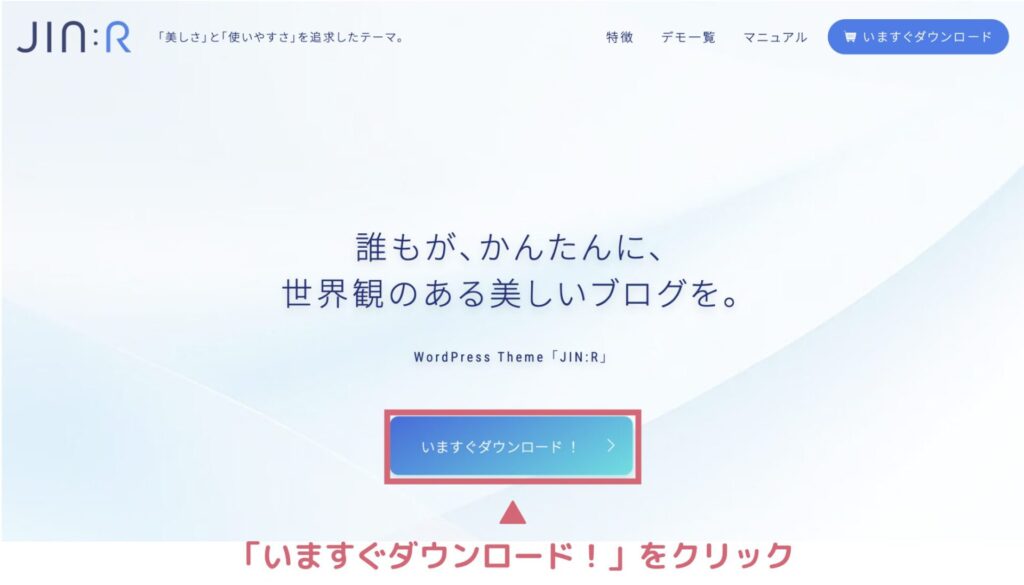
「いますぐダウンロード!」をクリック
公式サイトのトップページにある
「いますぐダウンロード!」ボタンをクリックします。

「JIN:Rをダウンロード」ボタンを押す
次に表示される画面で、
「JIN:Rをダウンロード」という青いボタンをクリックしましょう。
ここから購入画面に進みます。

クレジットカードで支払いをする
購入ページでは、メールアドレスを入力し、クレジットカード情報を記入します。
(Apple Pay / Google Payでの支払いも選べます)
入力が終わったら「支払い」ボタンを押して完了です。

購入後に届くメールを確認しよう

これで、JIN:Rテーマの購入手続きは完了です。
あとは届いたメールを確認して、テーマを手に入れます。
2. テーマファイルをダウンロードしよう
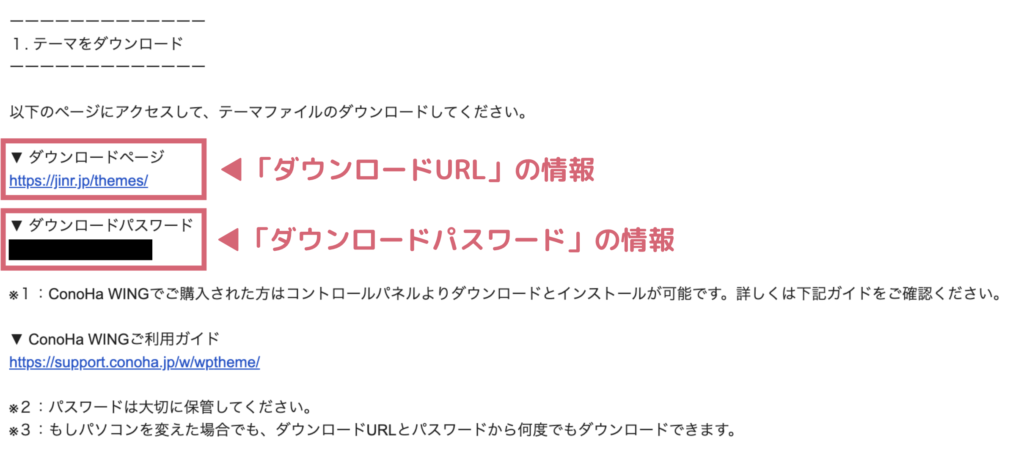
JIN:Rの購入が完了すると、すぐにメールが1通届きます。
そのメールには、ダウンロード用のページURLと、専用のパスワードが記載されています。
このパスワードを使って、テーマファイルを取得していきましょう。
ダウンロードページを開こう
メール内に記載されているリンクをクリックすると、ダウンロードページが表示されます。
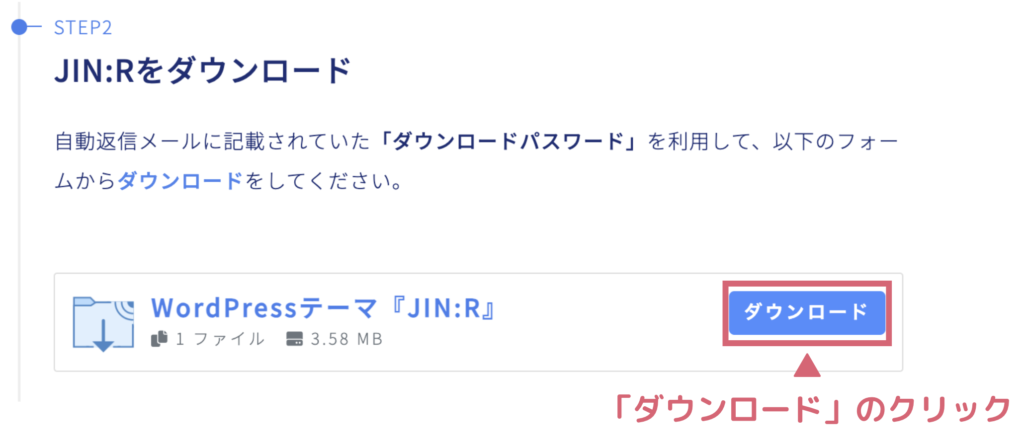
ページを下にスクロールすると、テーマファイルのダウンロード欄が見えてきます。
「ダウンロード」をクリックします。

表示されているファイル名は「JIN:R」テーマ一式(例:jinr.zip)です。
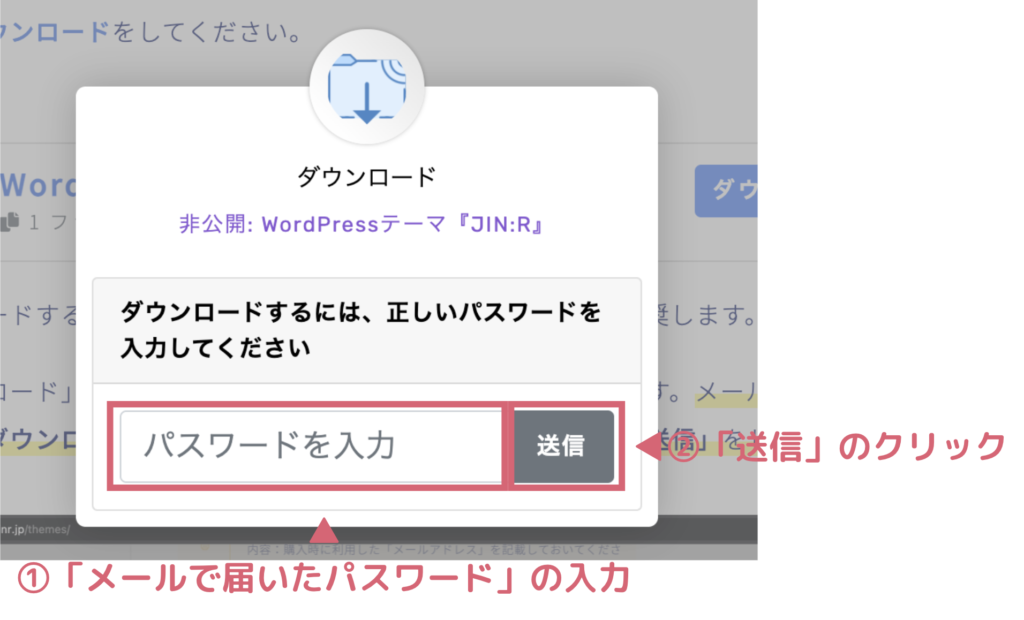
パスワードを入力して送信しよう
「ダウンロード」のボタンをクリックすると、パスワード入力フォームが表示されます。
メールで受け取ったダウンロードパスワードをコピーして、フォームに貼り付けてください。
そのまま「送信」を押すと、ダウンロードが開始されます。

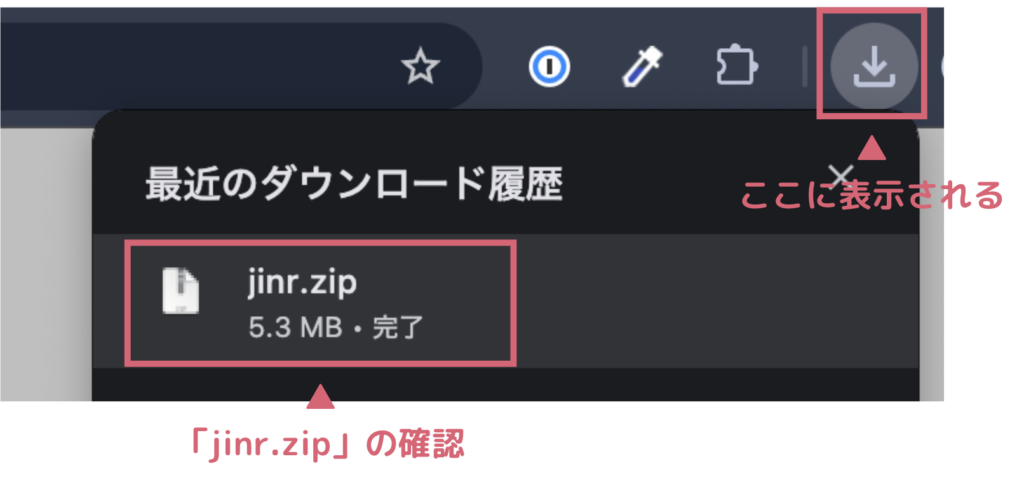
ファイルが保存されたか確認しよう
正常にダウンロードされると、パソコンの上部(Google Chrome使用時)に
jinr.zip というファイルが保存されているはずです。

このファイルは圧縮されたまま使います。
絶対に解凍しないようにしましょう。
- Google Chrome(推奨)
→ 正常に zipファイルとして保存されます。 - Safari(Mac)
→ 自動でファイルが解凍されてしまうことがあります。
その場合は「jinr」というフォルダを右クリックし、
「”jinr”を圧縮」を選んで再び zipファイルに戻してください。

ここまでできれば、ダウンロードは成功です!
あなたのパソコンの中に、JIN:Rを使う準備がしっかり整いました。
3. WordPressにJIN:Rテーマをアップロードしよう
パソコンに保存したJIN:Rのテーマファイルを、WordPressに取り込む作業をしていきます。
操作はかんたんなので、1ステップずつゆっくり進めていきましょう。
WordPressにログインしよう
まずは、自分のWordPressにログインします。

ブラウザのアドレスバーに、以下のようなURLを入力してください。
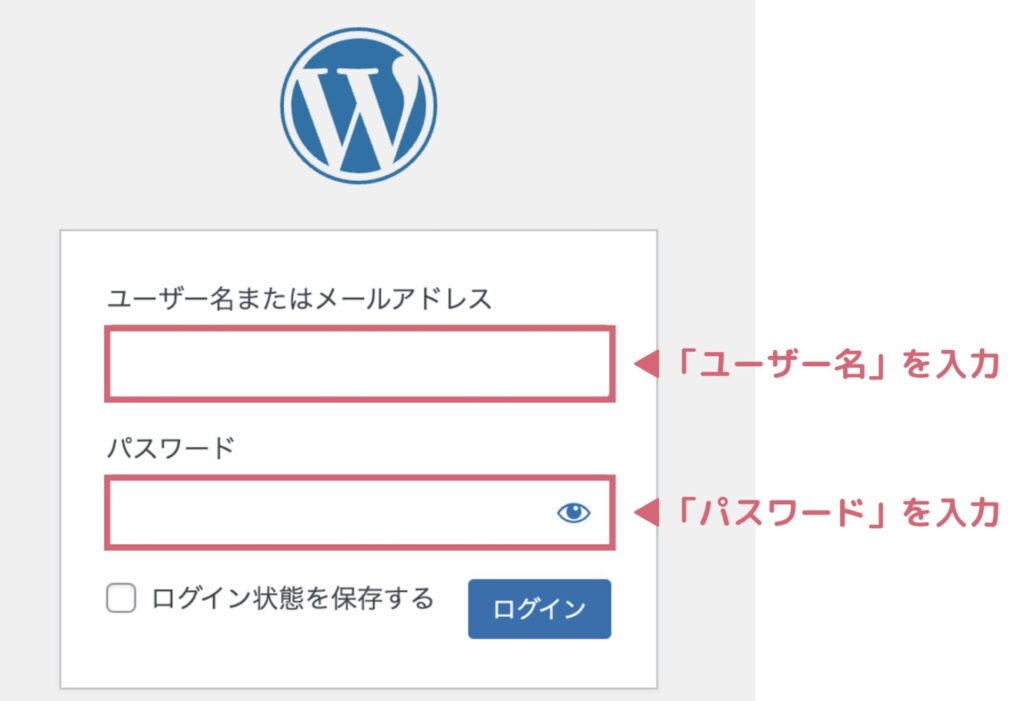
ログイン画面が出てきたら、登録した「ユーザー名」と「パスワード」を入力して、管理画面に入りましょう。
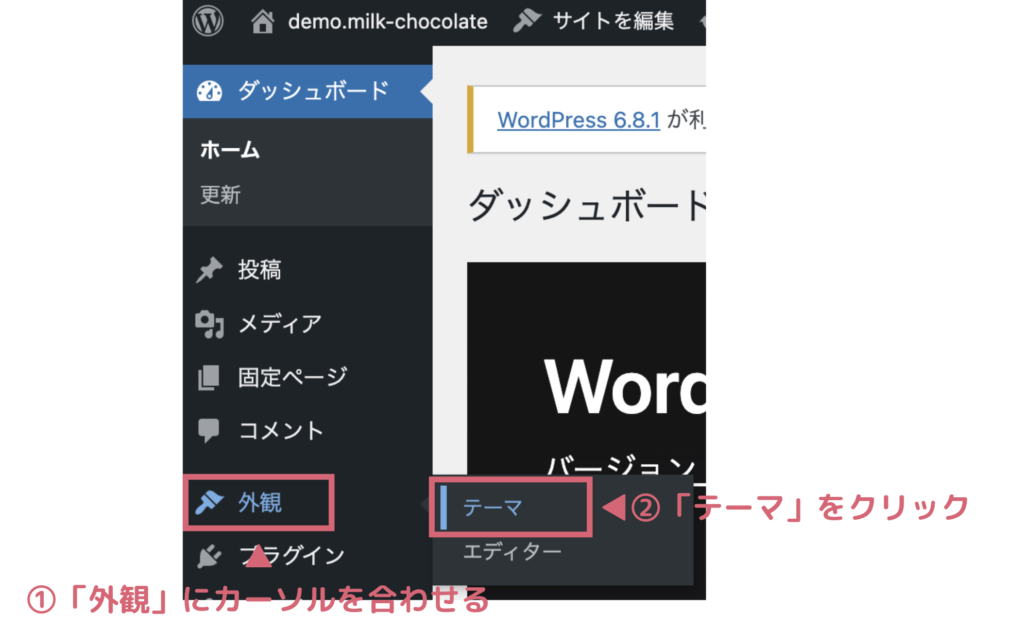
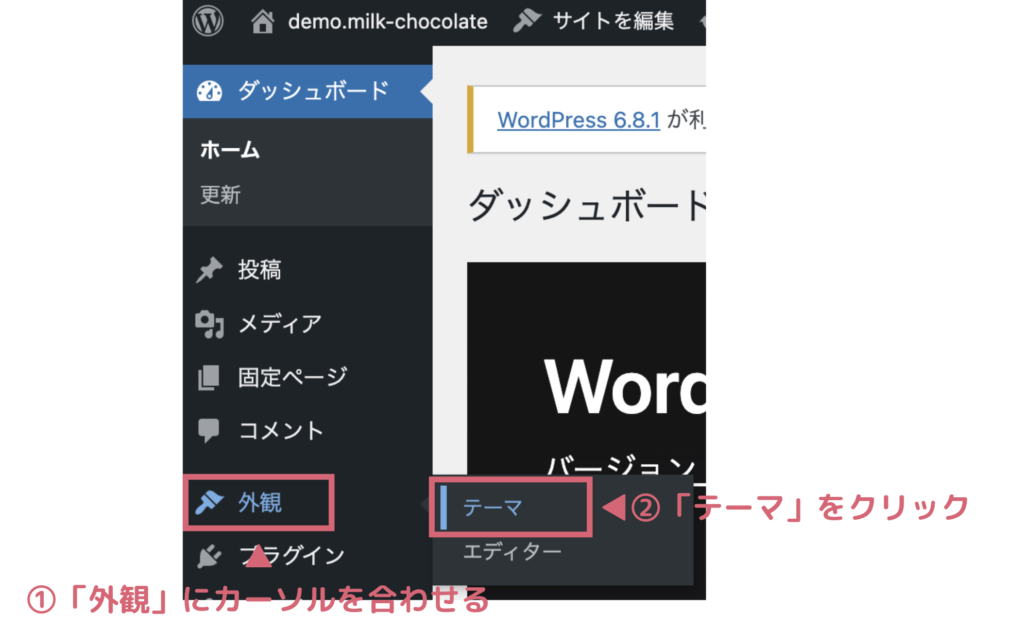
「外観」→「テーマ」をクリック
左側のメニューにある
「外観」という項目にマウスを合わせると、メニューが出てきます。
その中から「テーマ」を選んでクリックしましょう。

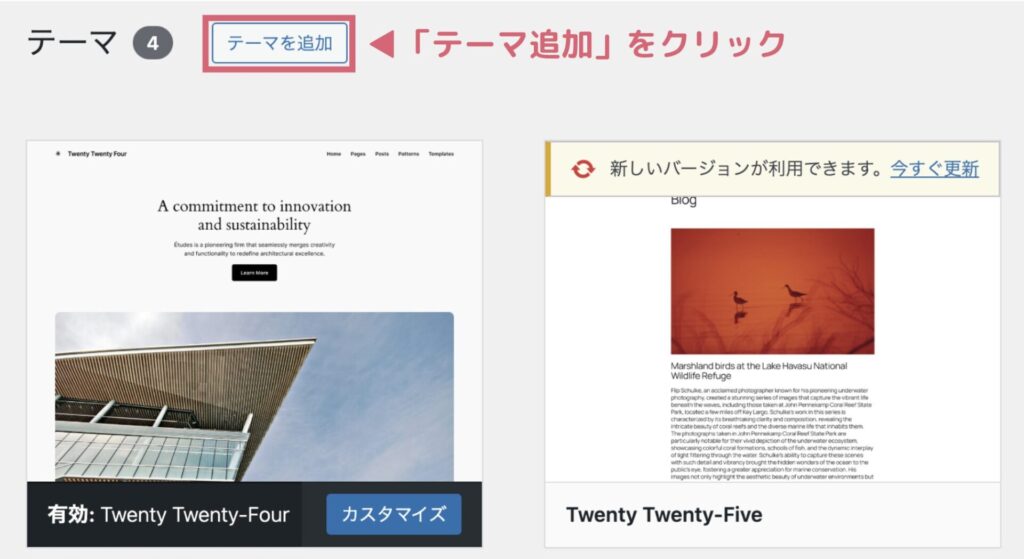
「テーマ追加」をクリック
画面の上の方に、「新規追加」というボタンが表示されます。
ここをクリックして、新しいテーマをアップロードする画面に進みます。

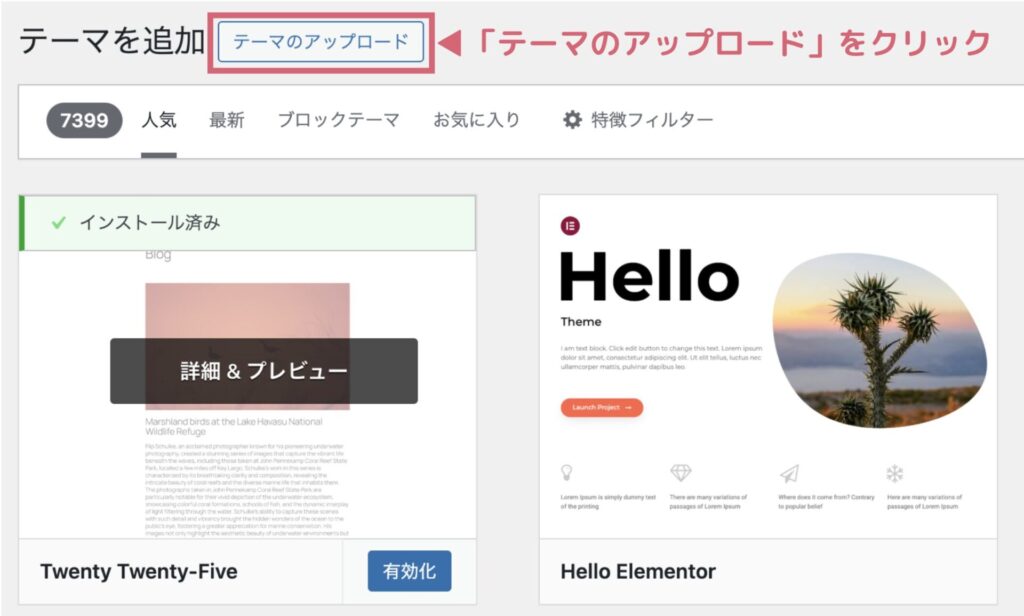
「テーマのアップロード」をクリック
次に出てきた画面の上部にある
「テーマのアップロード」という文字をクリックしてください。

ここから、パソコンに保存しておいたテーマファイル(jinr.zip)を選びます。
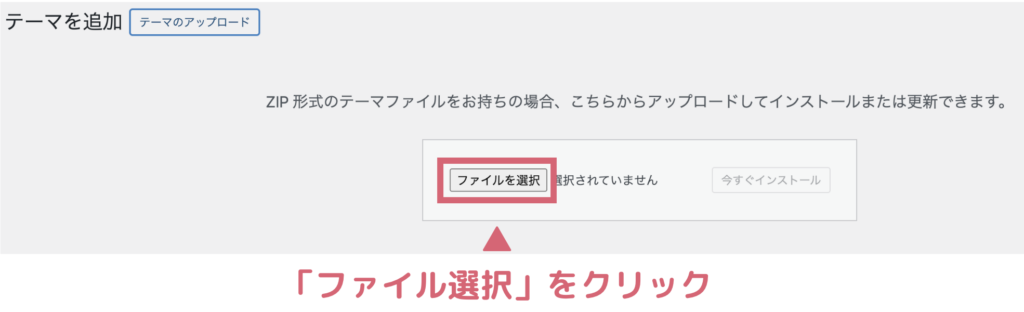
「ファイルを選択」→ zipファイルを選ぶ
「ファイルを選択」というボタンが出てきます。

これをクリックすると、パソコンの中のファイルを選ぶ画面が表示されるます。
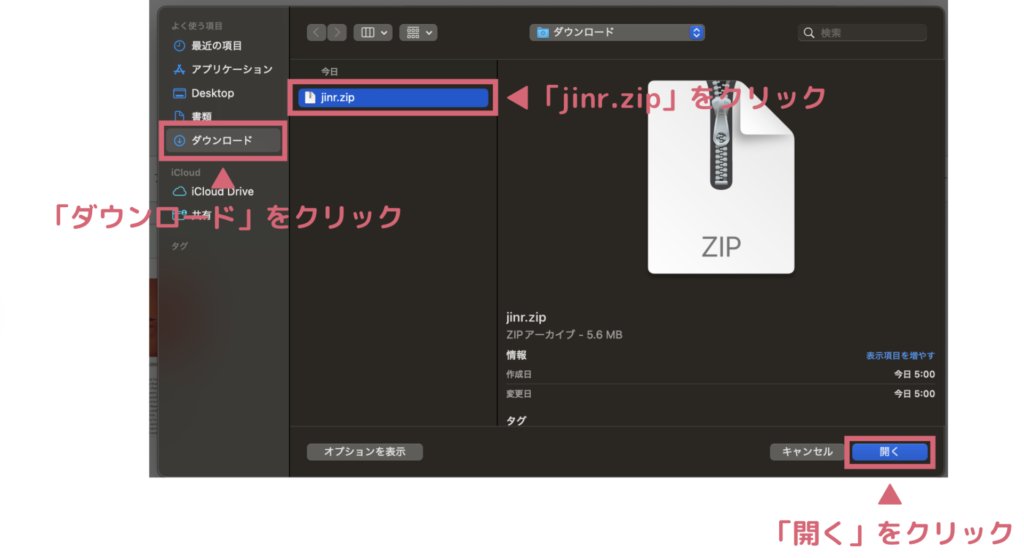
さきほどダウンロードしておいた「jinr.zip」ファイルを選んで「開く」を押してください。

ファイル名が「jinr.zip」であることを確認してください。
※zipファイルは解凍せず、そのまま選びましょう
「今すぐインストール」を押す
ファイルが選べたら、すぐ横にある
「今すぐインストール」というボタンを押しましょう。

WordPressがテーマの読み込みを始めます。
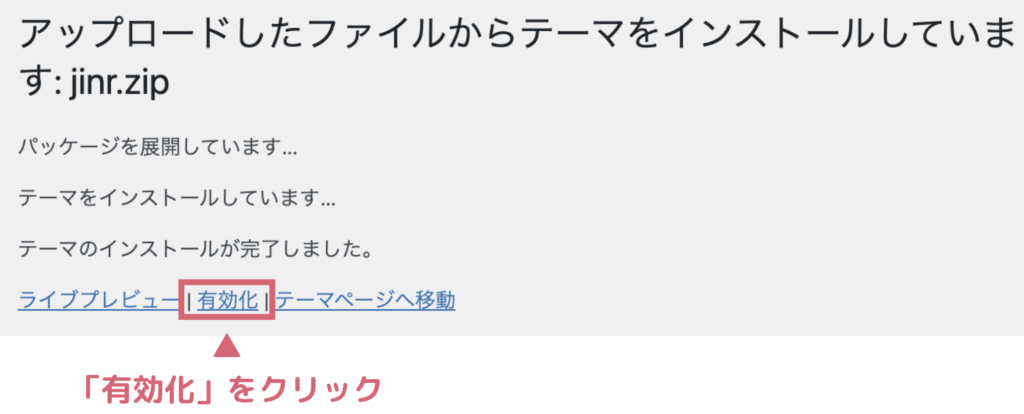
「有効化」で反映完了
数秒後、「テーマのインストールが完了しました」と表示されたら、
「有効化」ボタンをクリックします。

あなたのWordPressサイトにJIN:Rテーマが反映されます。

これで、テーマのアップロードと有効化は完了です。
あなたのブログが、よりプロっぽく、おしゃれな見た目に変わる準備が整いました。
よくあるミスと対処法
- zipファイルを間違って解凍してしまった
-
【原因】
Safariなど一部のブラウザでは、ファイルをダウンロードすると自動で解凍される設定になっている場合があります。【対策】
解凍された「jinr」というフォルダを右クリックし、「”jinr”を圧縮」して再びzip形式に戻してください。Chromeを使うと自動解凍を避けられます。
- アップロード時に「このファイル形式は対応していません」と表示された
-
【原因】
WordPressにはzip形式の圧縮ファイルしかアップロードできません。解凍されたフォルダや、中身を開いた状態のファイルは対応外です。【対策】
必ず「jinr.zip」のままアップロードしましょう。ファイルを開かず、そのまま選択してください。
- ダウンロードしたテーマファイルの場所がわからない
-
【原因】
ファイルの保存先が「ダウンロード」以外になっていたり、間違えて削除してしまった可能性があります。【対策】
まずは「ダウンロード」フォルダを確認。それでも見つからない場合は、ブラウザの「ダウンロード履歴」から再ダウンロードしてください。
まとめ|成果を振り返ろう
クエスト2.5は、JIN:Rテーマを導入するための準備ステップでし。
- JIN:Rテーマを購入した
- 指定された場所にパスワードを入力し、jinr.zip を無事ダウンロードできた
- WordPressにログインし、「jinr.zip」をアップロード&有効化した
ここまで完了すれば、JIN:Rテーマを使う準備はすべて整いました。
次のステップでは、子テーマの導入とデザイン初期設定を進めていきます。

あなたのブログがどんどん「あなたらしく」変わっていく準備はバッチリです!
次のクエストも一緒にがんばりましょう✨