クエスト6:プロフィールを設定して、あなたのキャラを紹介しよう!


プロフィールは、読者が“あなた”を好きになる入口です!
ブログにおいて「プロフィール」は、訪問者との距離を一気に縮める大切なパーツです。
どんな人が書いているのか、どんな価値観を持っているのかが伝われば、読者は安心してあなたの記事を読み進めてくれます。
今日のクエストでは、そんなブログの「顔」ともいえるプロフィールを作り込み、あなた自身のキャラクターをしっかりと届けられるページを完成させます。
今日のゴール
今回のクエストで達成したいのは、次の4つです。
- プロフィール名・肩書を決める
- 簡単な自己紹介文を書く
- ChatGPTを使ってアイコンを作成する
- プロフィールページへ飛べるリンクを設置する

この4つを終えれば、あなたのキャラがしっかり伝わるブログの完成度がグッと上がります!
1. プロフィール名・肩書を設定しよう

名前をつけるときのポイント
ブログで使う名前は、実名でも匿名(ハンドルネーム)でもOKです。
実名を使うと「信用されやすいのでは?」と思うかもしれませんが、
実際はそうとも限りません。
- 大事なのは 発信内容の信頼性や、読者にとって役立つ情報を出しているかどうか。
- 名前が本名だから信用されるわけではなく、ブログの内容やあなたの人柄が伝わる文章・実績が信用につながります。
なので、無理して本名を出す必要はありません。
自分が続けやすいスタイルを選びましょう。
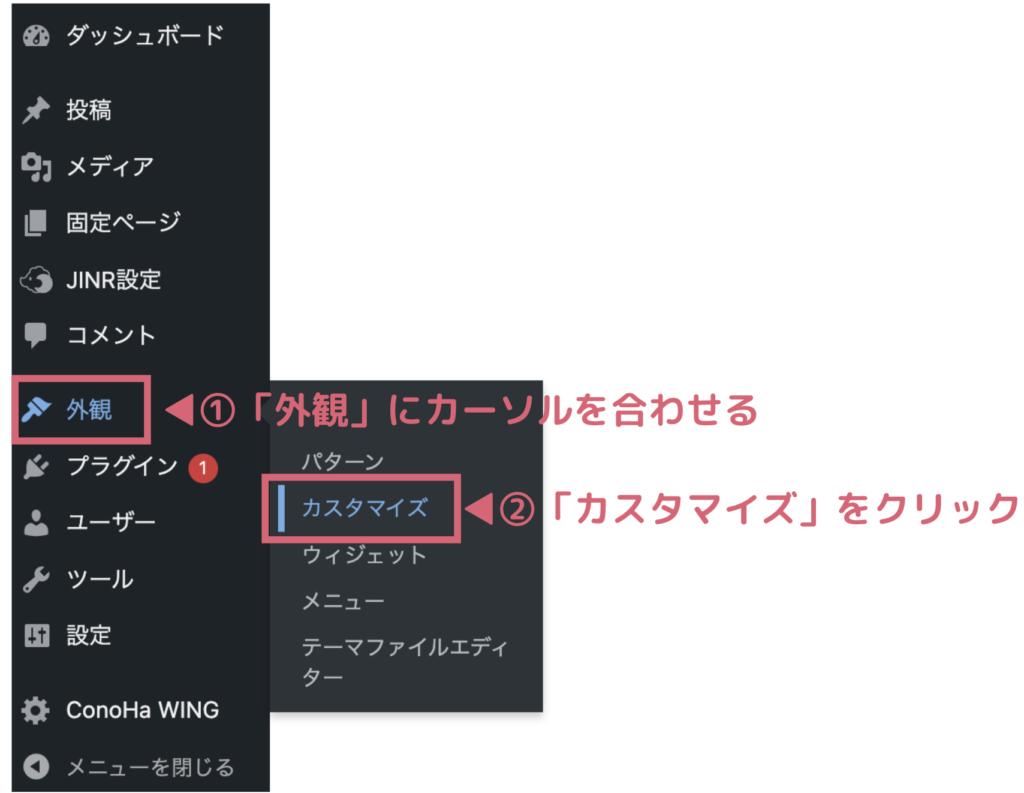
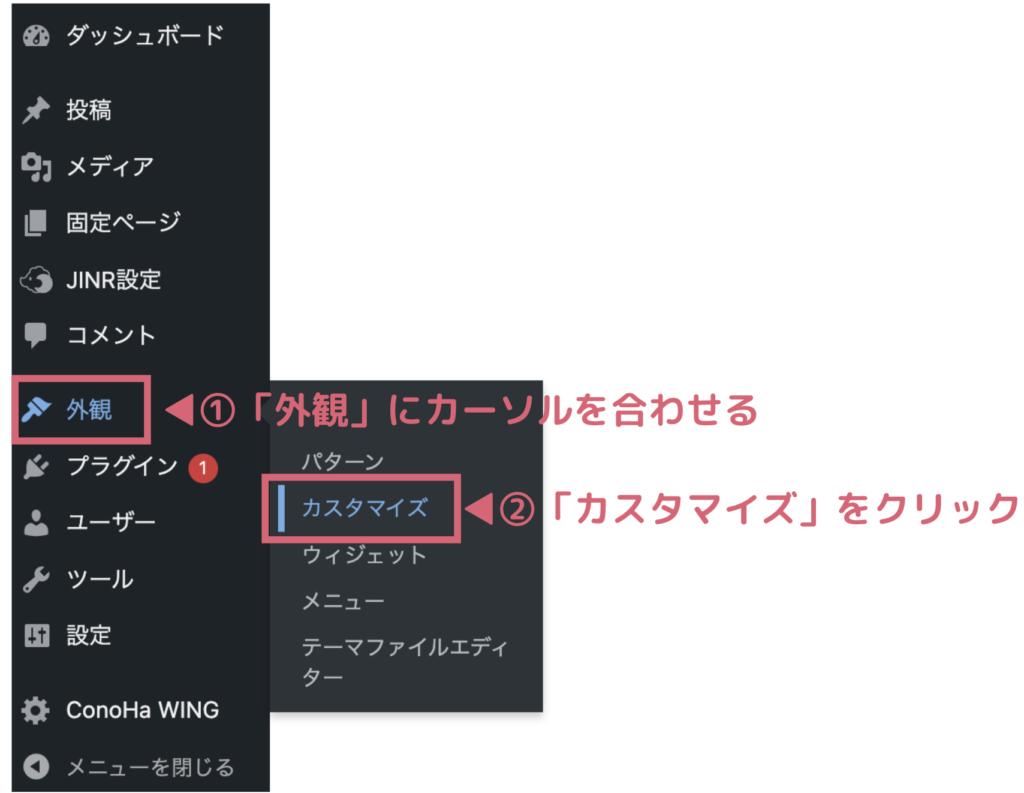
カスタマイズ画面を開く
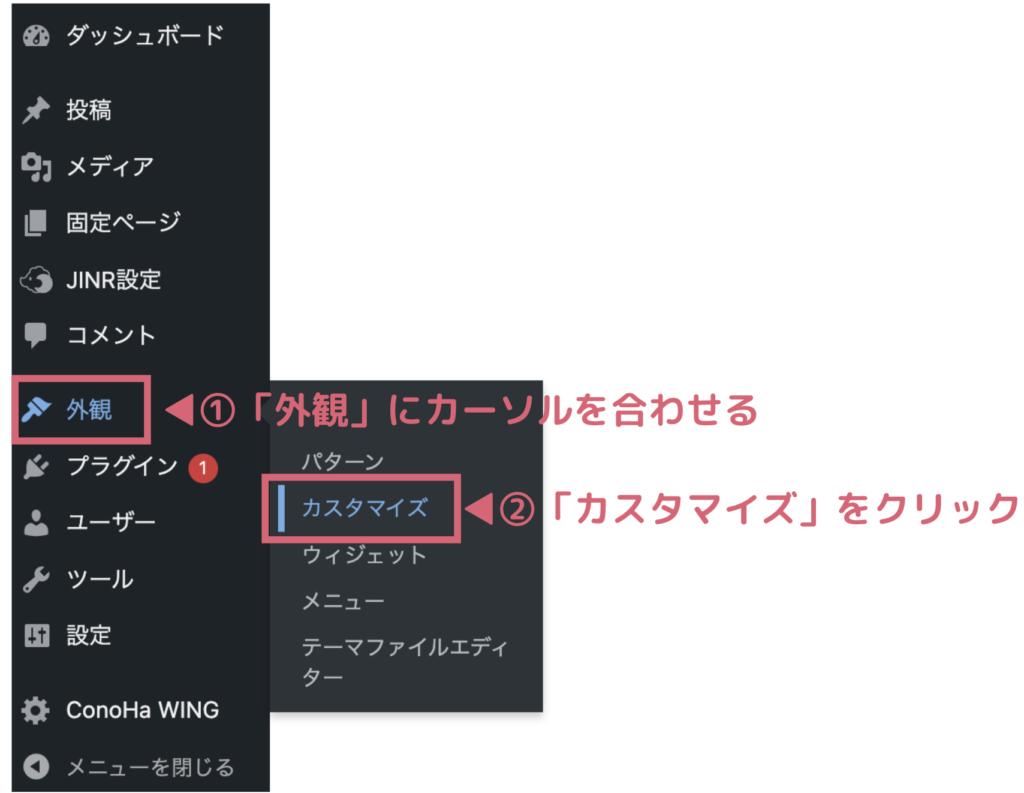
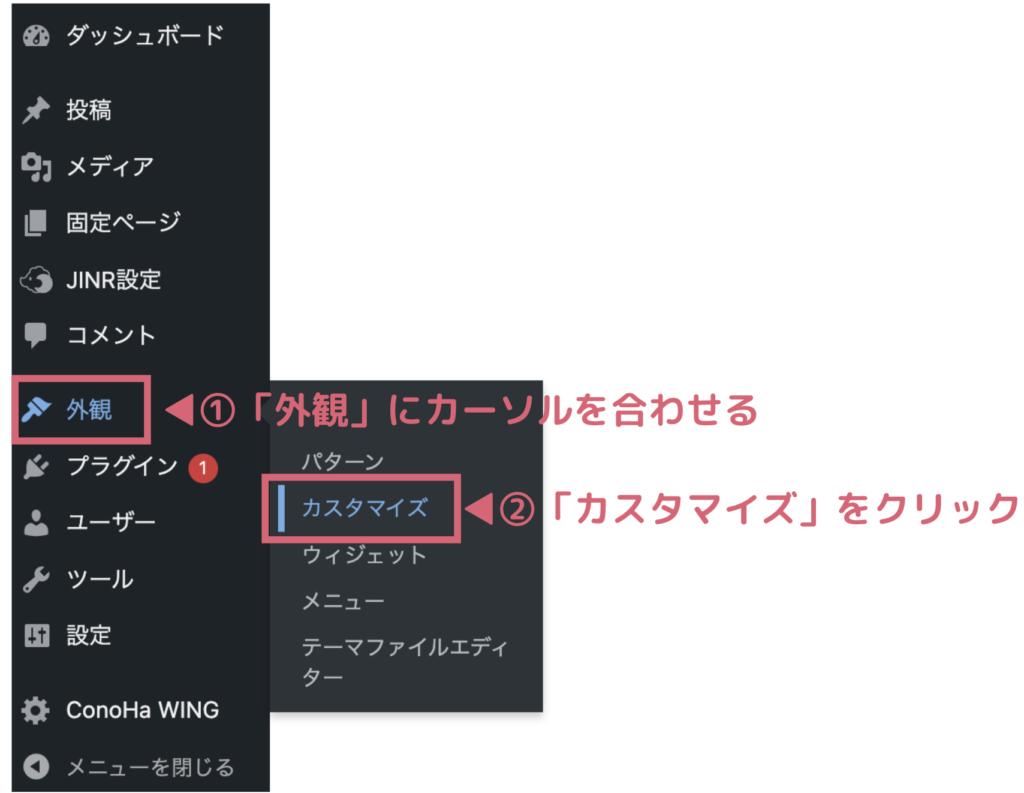
WordPressの管理画面(ダッシュボード)左側のメニューから
「外観」→「カスタマイズ」 をクリックします。

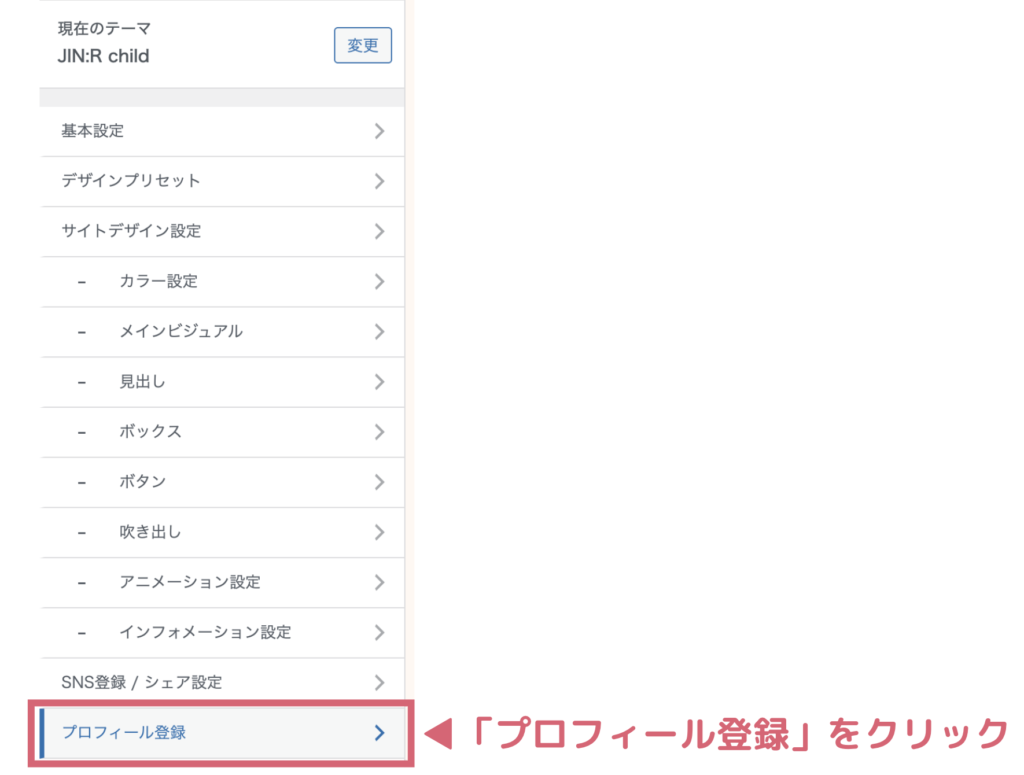
プロフィール登録を開く
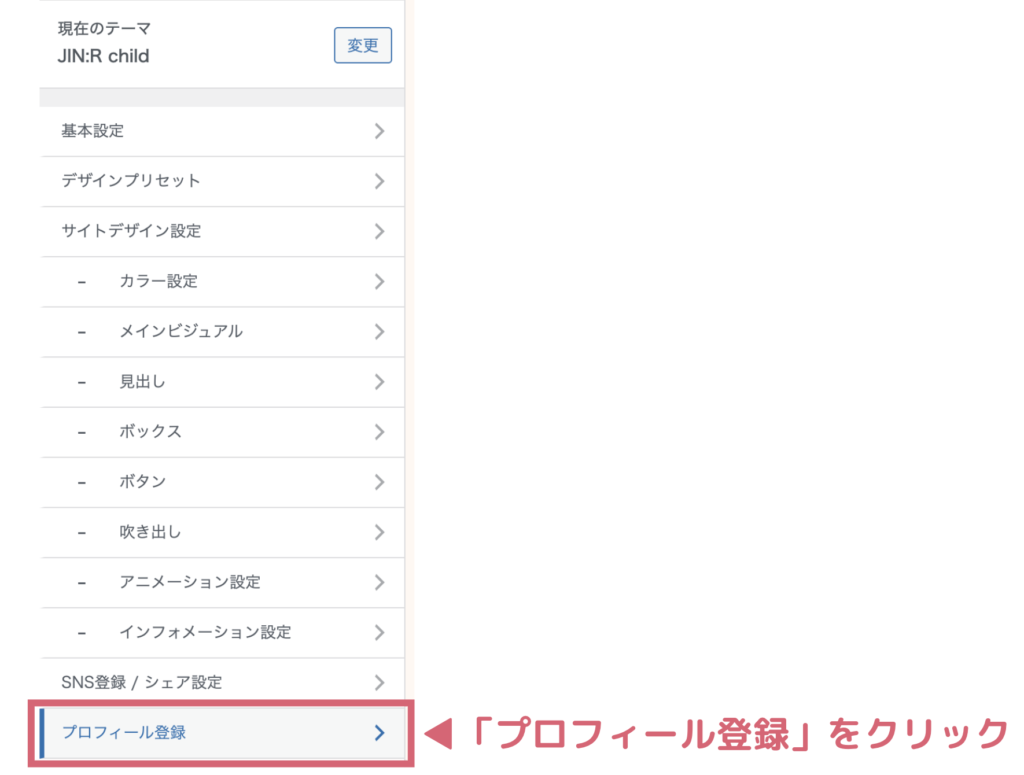
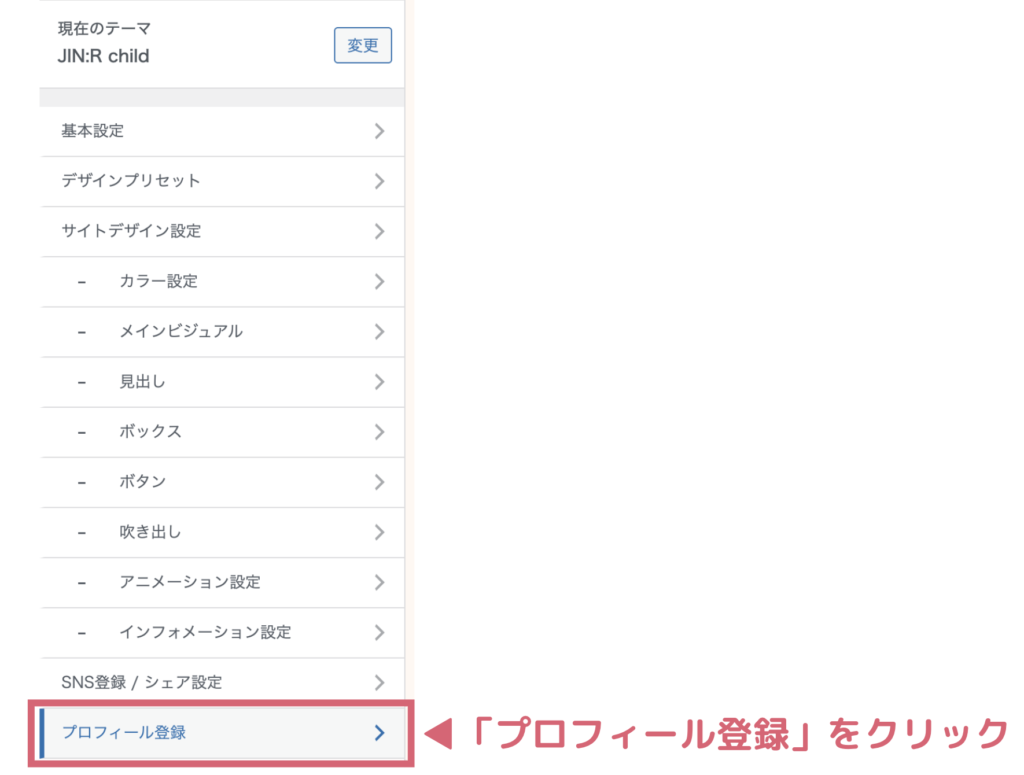
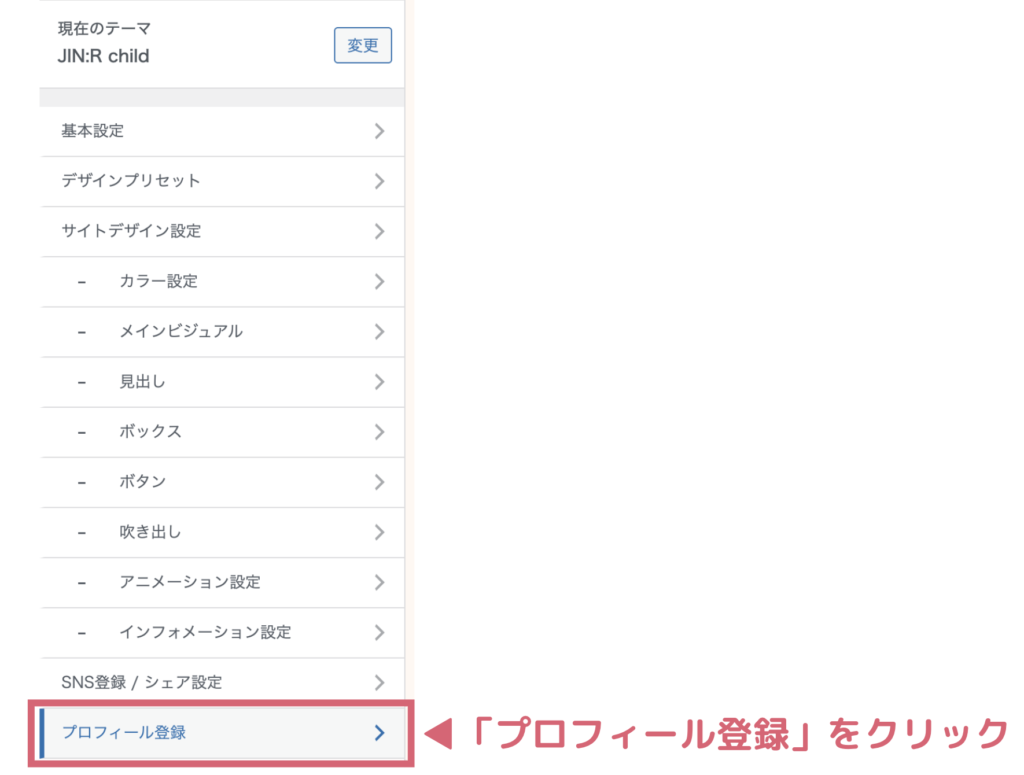
カスタマイズ管理画面のメニューから
「プロフィール登録」をクリックします。

ブログの名前を決めよう
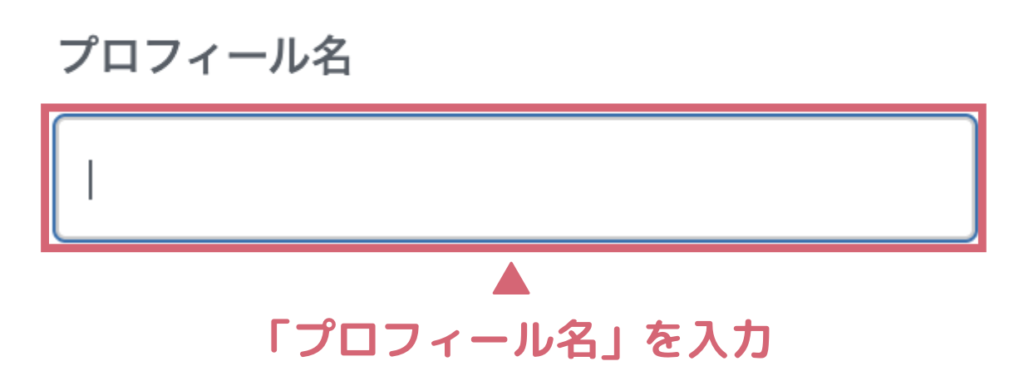
「プロフィール名」欄に入力する。

「人間ぽい名前」=読者にとっても話しかけやすく、信頼も自然と感じやすい。
肩書を決めよう
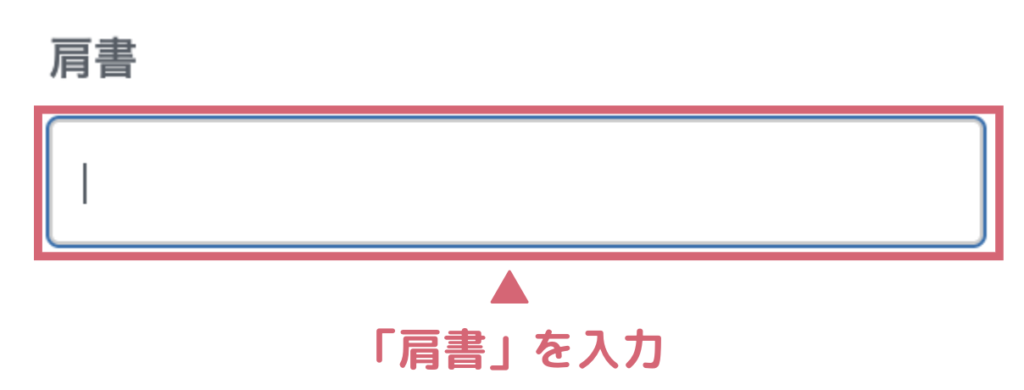
「肩書」欄に入力する。

その名前に「どんな人か」を一目で伝える肩書きをプラスしましょう。
どうしても思いつかないなら 「ブロガー」だけでもOK。
あとは記事やコンテンツの内容で、どんな人か自然に伝わるので心配いりません。
名前や肩書きは、後からいくらでも変えられます。
まずは気軽に設定して、ブログを続けながら少しずつあなたらしく育てていきましょう!
2. 自己紹介文の設定方法

まずはカンタンな自己紹介文をつくってみましょう!
- 誰なのか
→ 例:30代2児パパ、節約好き会社員、副業ブロガー など
(年齢や家族構成、職業やライフスタイルを軽く) - ブログで発信しているテーマ
→ 例:家計管理・副業・暮らしの工夫、アニメレビュー、投資の記録 など - どんな想いでブログを書いているか
→ 例:「家族ともっと楽しく暮らしたい」「同じ趣味の人とつながりたい」 - よければちょっとした趣味や性格も
→ 例:「漫画とラーメンが大好き」「のんびり屋です」
カスタマイズ画面を開く
WordPressの管理画面(ダッシュボード)左側のメニューから
「外観」→「カスタマイズ」 をクリックします。

プロフィール登録を開く
カスタマイズ管理画面のメニューから
「プロフィール登録」をクリックします。

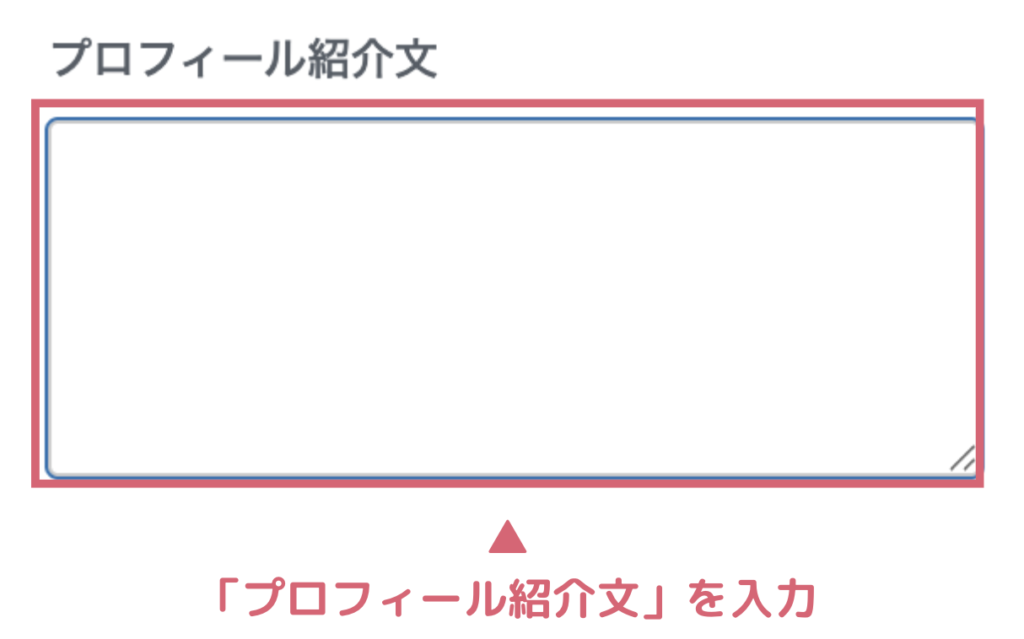
プロフィール紹介文を決めよう
「プロフィール紹介文」欄に入力する。

自己紹介文をChatGPTに作ってもらう
ChatGPTへの入力(プロンプト)
1児の父。お金と暮らしをテーマにしたブログを運営中。
親しみやすく、読者が共感しやすい感じで、100〜150文字で自己紹介文を作って。

- 年齢・家族構成・ブログのテーマを伝える
- 「親しみやすく」「ちょっと専門家っぽく」など、トーンを伝える
- 文字数(100〜150文字)をはっきり伝える
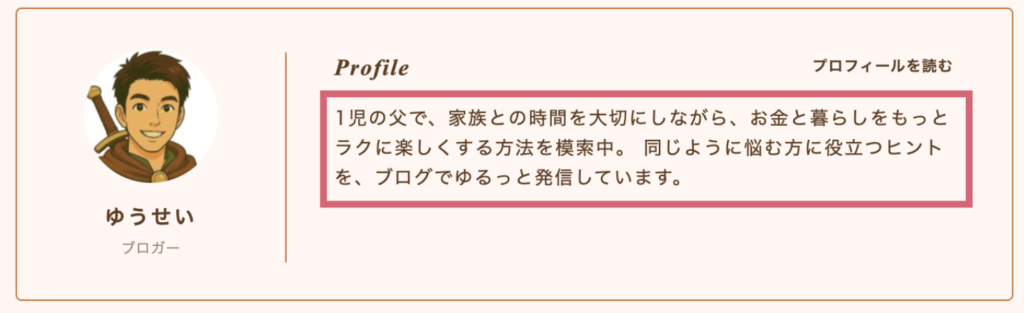
1児の父で、家族との時間を大切にしながら、お金と暮らしをもっとラクに楽しくする方法を模索中。
同じように悩む方に役立つヒントを、ブログでゆるっと発信しています。

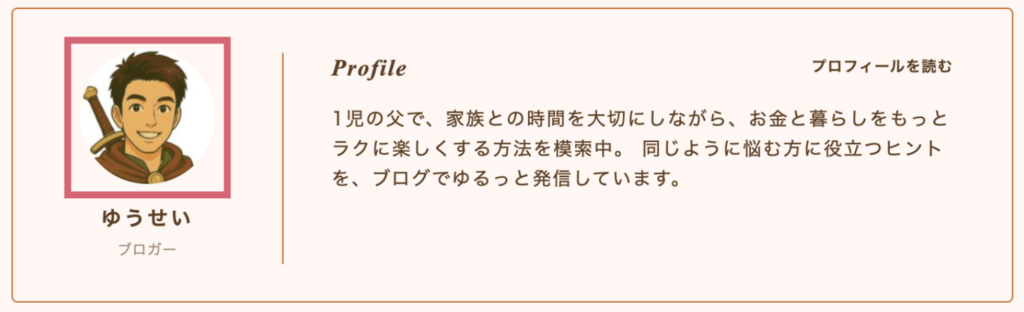
見た目を確認!
右側、自分のブログを実際に開いて見てみましょう。
- 文章が途中で切れていない?
- スマホでもきちんと見える?
をチェック。
自己紹介文はあとからいつでも直せます。
まずは簡単でOK!
少しずつあなたらしい文章に育てていきましょう。
3. プロフィール用アイコンの作り方

テキストAIだけじゃなく、画像もAIでサクッと作れます。
今回は、ChatGPTを使って「プロフィールアイコン」を用意してみましょう。
どんなアイコンにするか考える
- 30代パパっぽいイラスト
- ノートパソコンを持ってる男性
- 優しそうな女性
- コーヒー片手にリラックスした雰囲気
イメージを具体的にすると、あとでAIに伝えやすくなります。
ChatGPTで画像を作ってみよう
ChatGPTには画像を作れる機能があります。
画面にこう入力してみましょう
30代男性で、ノートパソコンを持ちながら笑顔で立っているイラスト風アイコンを作って

これだけでOK!
ChatGPTがイラスト風のプロフィールアイコンを自動で作ってくれます。
画像が作成されました。


気に入るまで作り直す
最初は、イメージと違うことが多い。
- 表情がちょっと違う
- 服装を変えたい
- 色合いをもっとシンプルに
と思ったら、もう一度違う指示を出せばOK。
ヒゲをなくして

画像が作成されました。


AIなので何回でもやり直しできます。
カスタマイズ画面を開く
WordPressの管理画面(ダッシュボード)左側のメニューから
「外観」→「カスタマイズ」 をクリックします。

プロフィール登録を開く
カスタマイズ管理画面のメニューから
「プロフィール登録」をクリックします。

プロフィール画像を決めよう
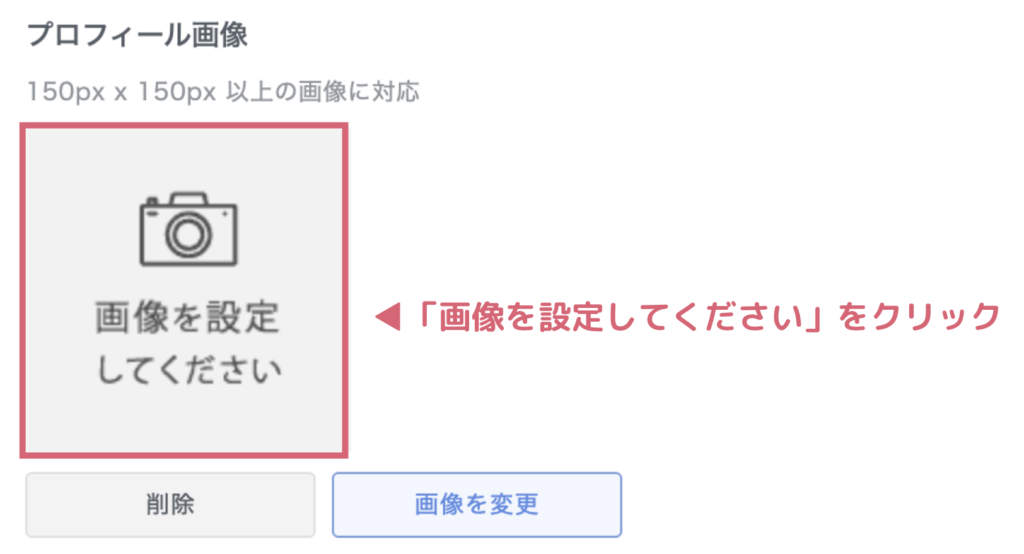
プロフィール画像に画像を設定する。
「画像を設定してください」をクリックする。

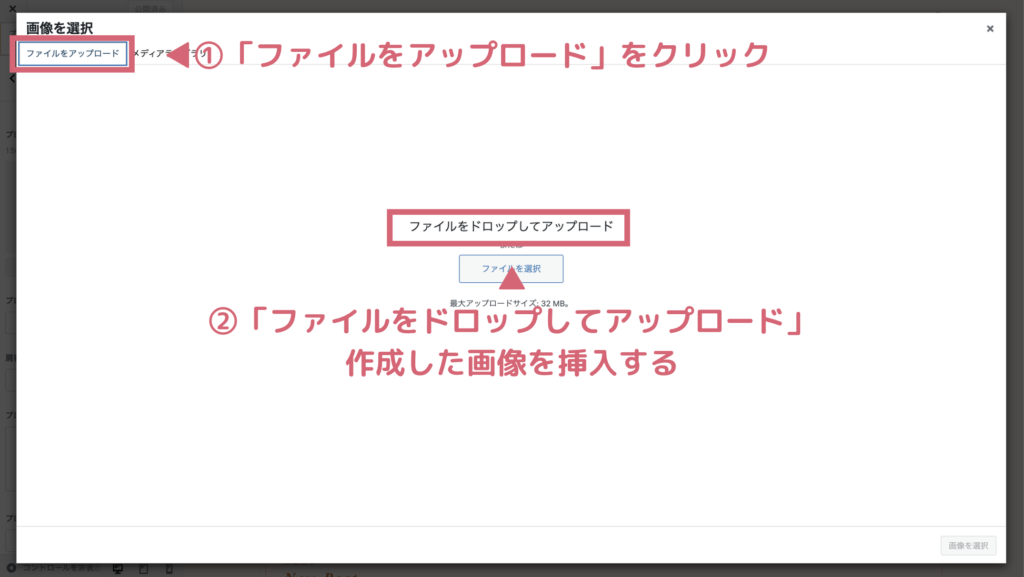
WordPressに画像をアップロードする。
「ファイルアップロード」をクリックして、
ChatGPTで、作成したアイコン画像をドロップしてアップロードする。

- マウスでファイル(画像やPDFなど)をクリックしたまま、移動させたい場所までマウスを動かすこと。
- そして目的の場所でマウスを離す(ドロップ)と、その場所にファイルを置けます。
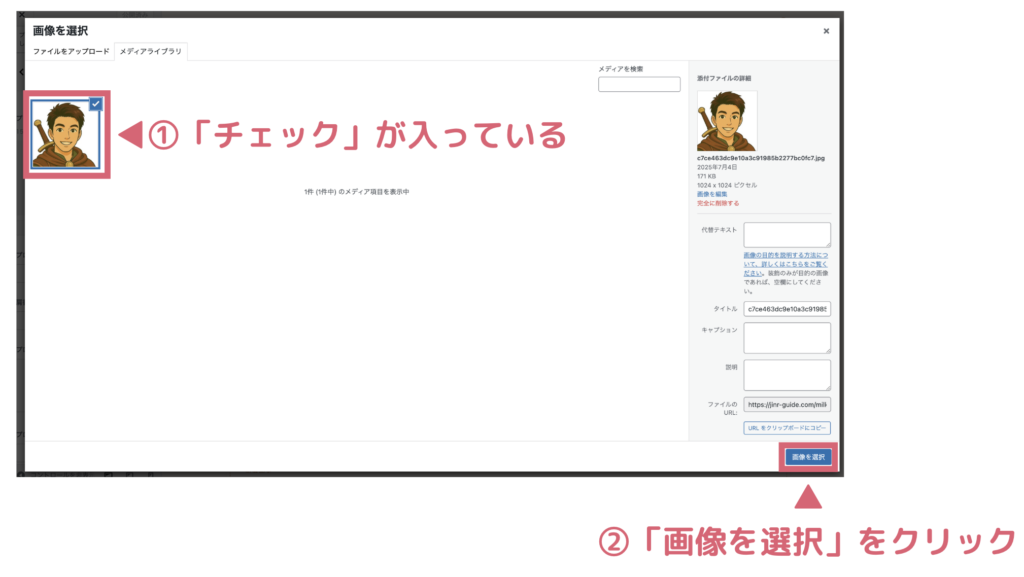
設定完了
アイコン画像にチェックが入っているのを確認して、
「画像を選択」をクリックする。

オリジナルアイコンがあるだけで、ブログに一気にあなたらしさが出ます。
気軽に試して、楽しみながら設定してみてくださいね!
4. プロフィールページURLを設定する方法

今回作った自己紹介から、クエスト5で作成した固定ページのプロフィールへ移動できるようにリンクをつけましょう。
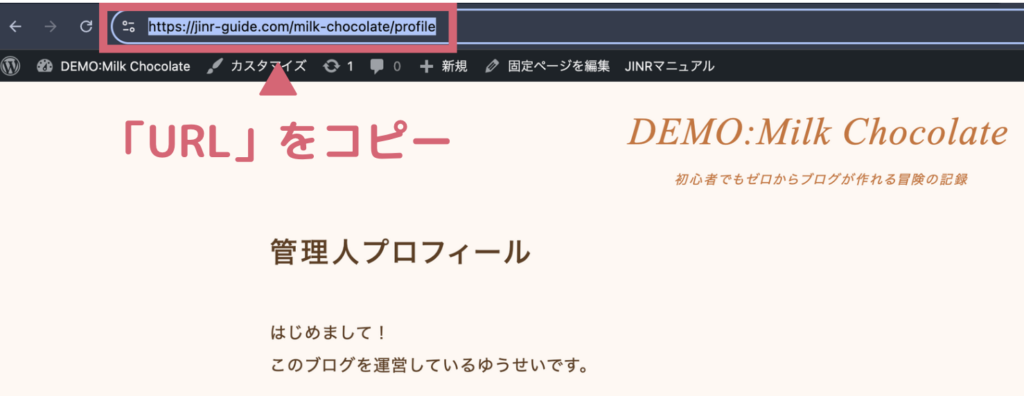
URL(リンク先)をコピーする
固定ページを公開すると、ページのURL(アドレス)ができます。
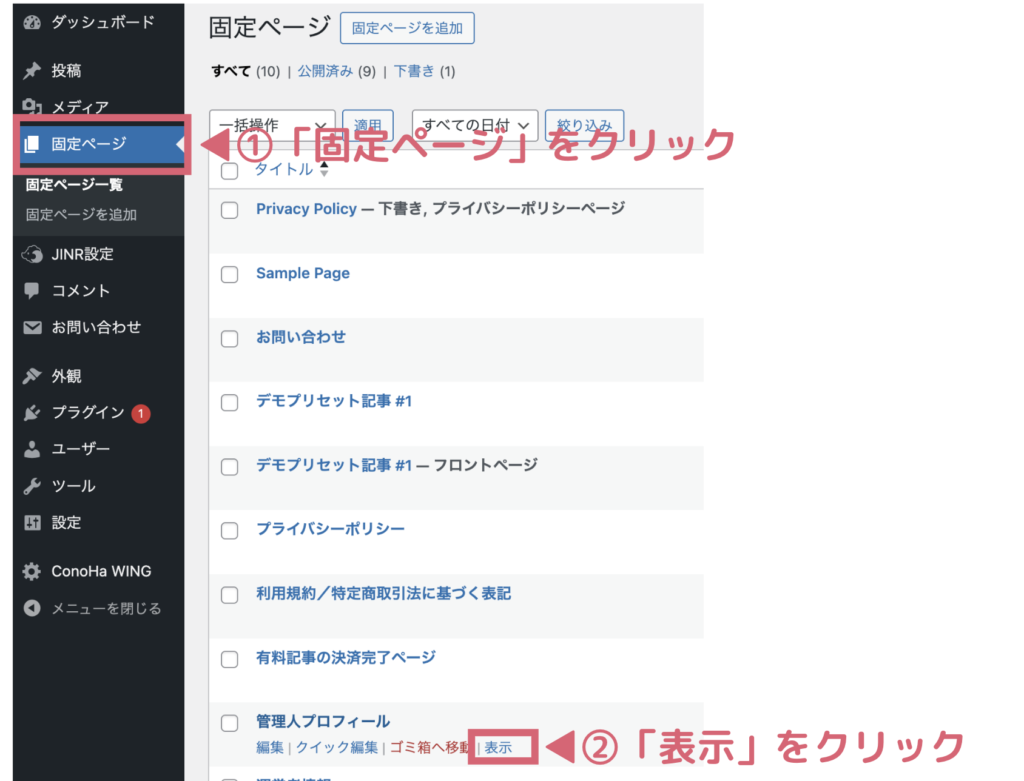
固定ページ一覧から「表示」ボタンを押してブラウザに表示させる。

アドレスバーに出ているURLをコピーしておきましょう。

カスタマイズ画面を開く
WordPressの管理画面(ダッシュボード)左側のメニューから
「外観」→「カスタマイズ」 をクリックします。

プロフィール登録を開く
カスタマイズ管理画面のメニューから
「プロフィール登録」をクリックします。

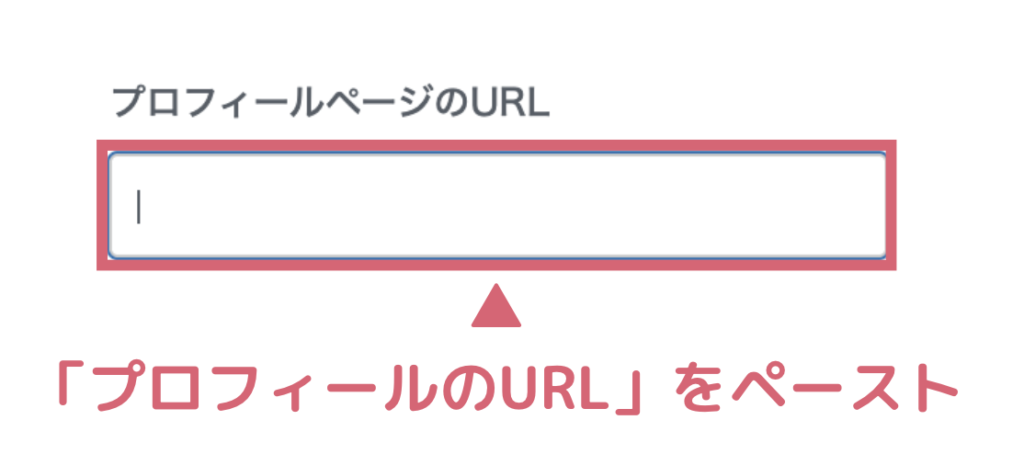
自己紹介文にリンクをつける
「プロフィールページのURL」の欄に、コピーした固定ページのURLをペーストする。

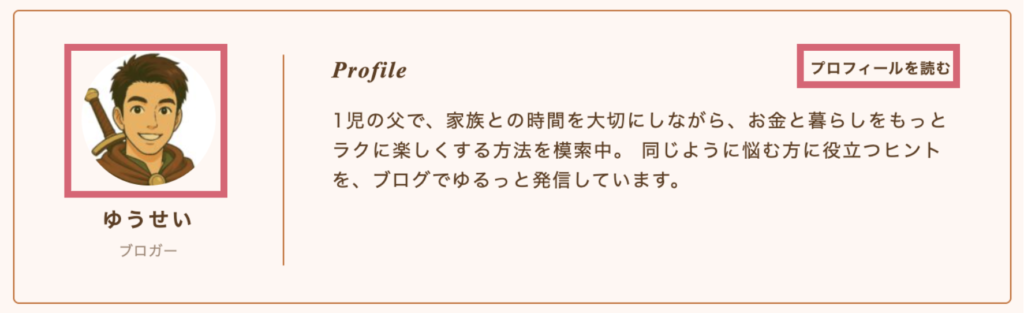
最後にチェック!
自己紹介文の「アイコン画像 or プロフィールを読む」をクリックすると、プロフィールページへ飛ぶようになります。
- 実際に自分のブログを開いて、リンクをクリック。
- ちゃんとプロフィールページに飛べるか確認しましょう。

固定ページにリンクをつけるだけで、あなたがどんな人かわかる安心感がグッと増します。
よくあるミスと対処法
- プロフィール名は、実名を出したほうがいい?
-
実名でも匿名でもOKです。 信用は発信内容やあなたの人柄で決まるので、無理に本名を出す必要はありません。
- プロフィール紹介文は何文字がいい?
-
100〜150文字くらいが読みやすくておすすめです。 短く「誰が・何を・どんな思いで」発信しているかが伝われば十分です。
- アイコン画像がイメージと違う
-
ChatGPTやCanvaで何度でも作り直してOK。 細かく「こんな表情・服装・色で」と伝えると、よりイメージに近づきます。
- 固定ページのプロフィールへ移動しない
-
URLを間違えている場合が多いです。 固定ページのURLをコピーして、ちゃんと飛ぶかクリックテストしてみましょう。
まとめ|成果を振り返ろう
これで今日のクエストもクリア!
- プロフィール名と肩書を決定
- 記事下用の自己紹介文を設置
- オリジナルアイコンを用意
- 固定ページへリンクして、読者が「もっと知りたい」と思った時に飛べる動線を確保
あなたのブログが、どんどん「あなたらしい空間」になっていくのを感じませんか?
次のクエストでも、一緒にブログを育てていきましょう!