クエスト5:固定ページを作り、ブログの基本情報を整えよう

今回は、ブログを始めたばかりの人でもわかるように
固定ページを作って、ブログの基本情報を整えるクエストです。
これをやっておくと、ブログを見に来てくれた人が安心できるし、
Googleにも「きちんとしたサイトだよ」と評価してもらいやすくなります。
ちょっと地味に思うかもしれないけど、後で絶対に役に立つ大事なステップです。
一緒にゆっくり進めていきましょう!
今日のゴール
今回のクエストで達成したいのは、次の2つです。
- フロントページの noindex をOFFにして、Googleに見つけてもらえる状態にする
- 必要な固定ページを作成する
・ プライバシーポリシーを作る
・ プロフィールページを作る
・ お問い合わせページを作る
これができれば、ブログとして一歩前進!
1. フロントページの noindex をOFFにしよう
これをやると、あなたのブログがGoogleなどの検索エンジンにちゃんと登録されて、検索結果に出てくるようになります。
フロントページ(トップページ)とは、
あなたのブログに来た人が一番最初に見るページのことです。
- お店でいう「入口の看板」や「玄関」のような場所。
- ここを見て「どんなブログかな?」と興味を持ってもらえます。
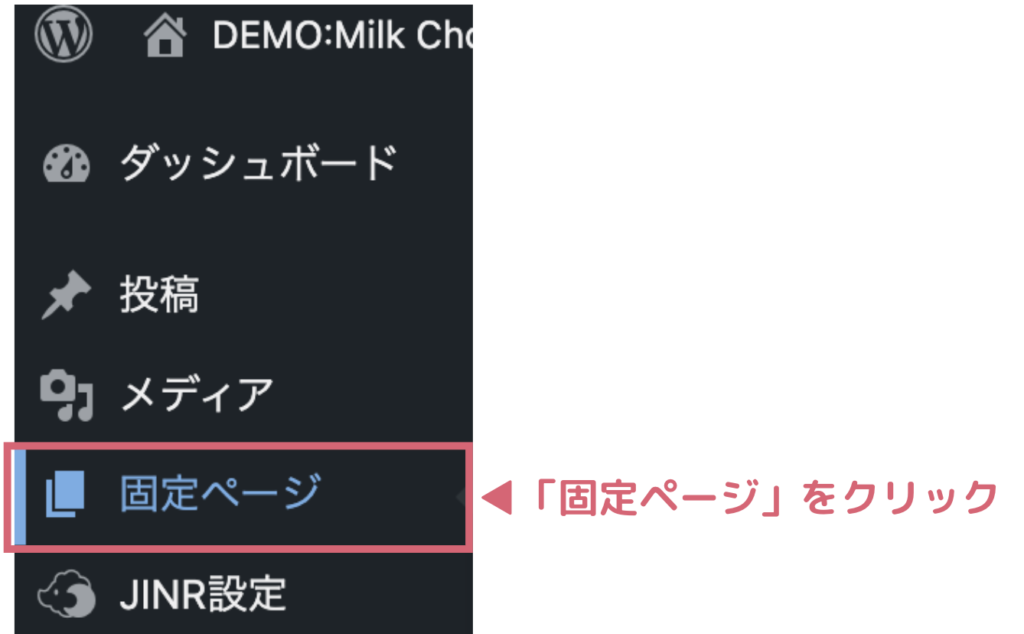
固定ページ画面を開く
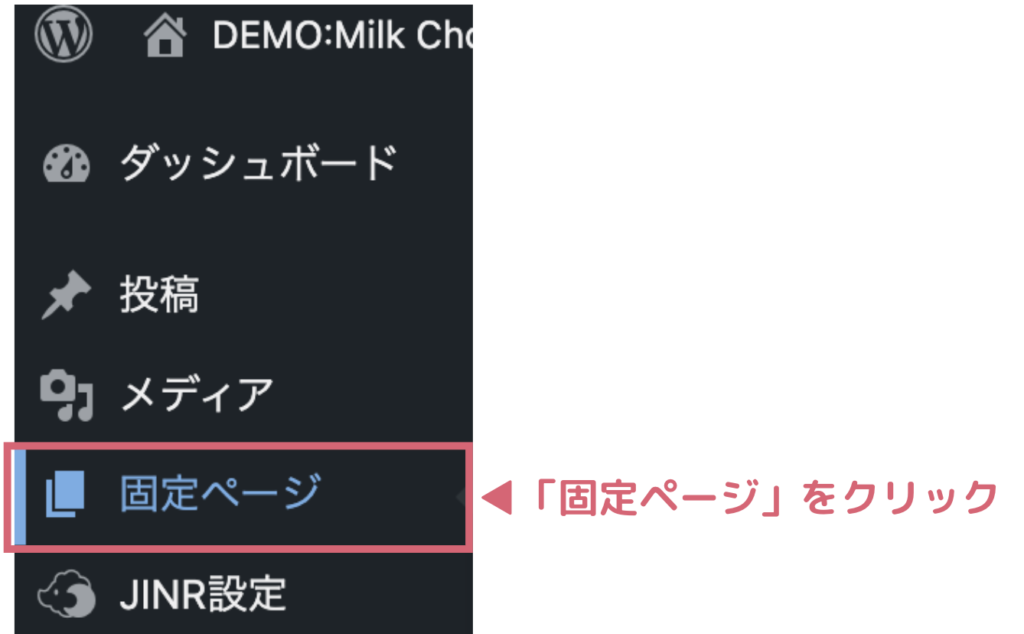
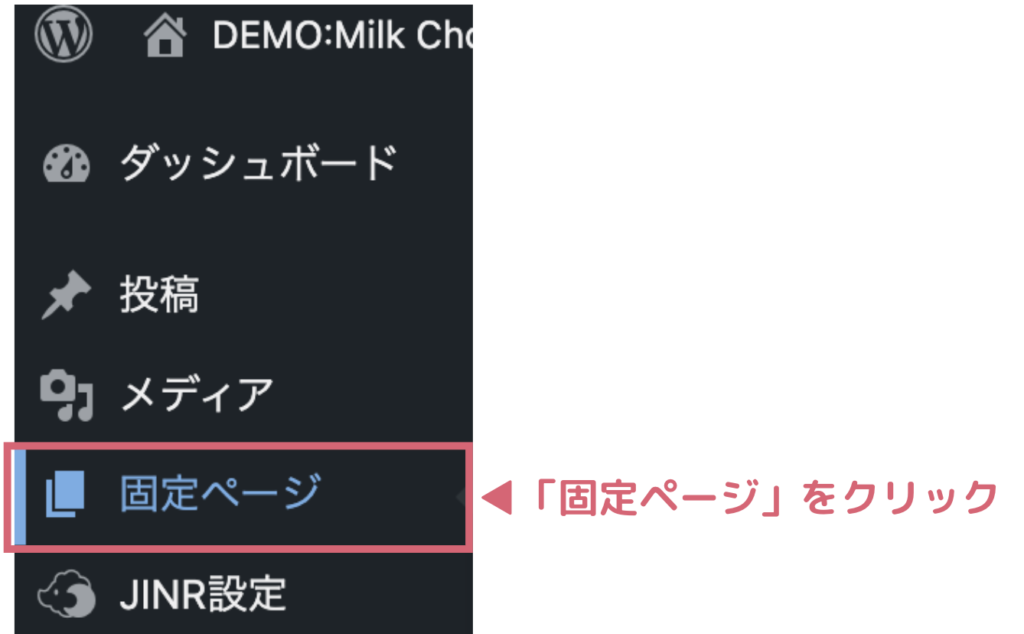
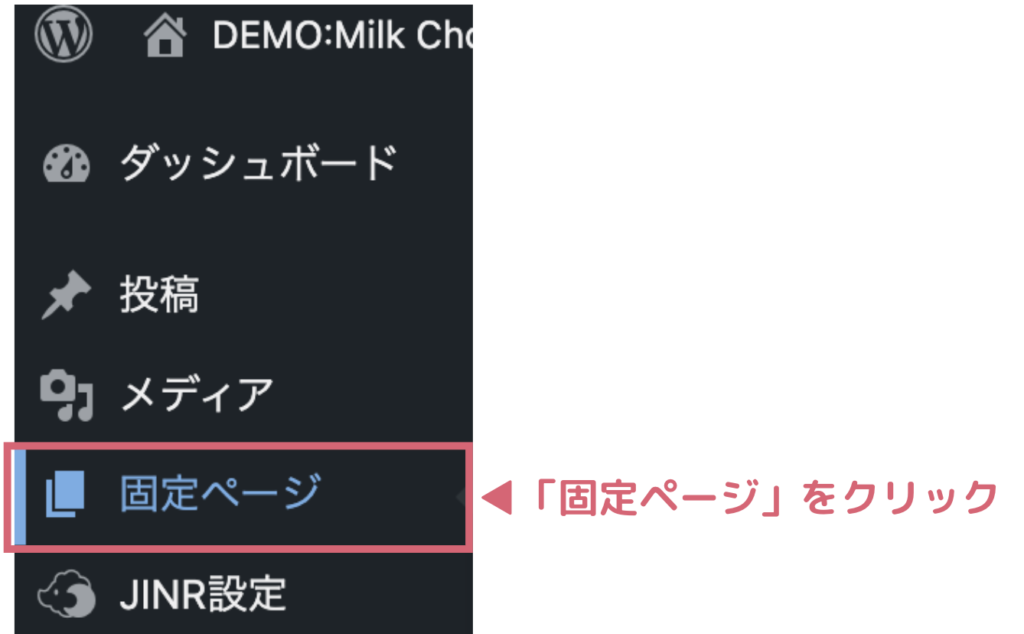
WordPressのダッシュボード(管理画面)左メニューから
「固定ページ」 をクリックします。

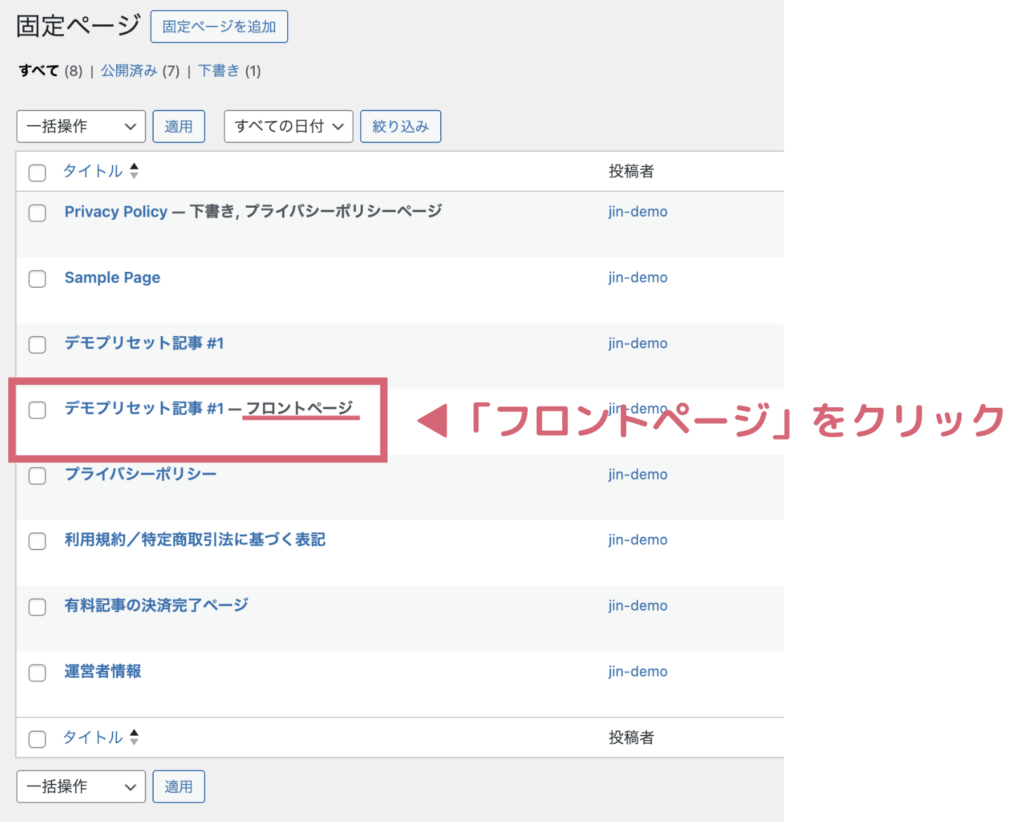
フロントページを開く
固定ページ一覧から「フロントページ」をクリックします。


フロントページには、タイトルの右側に『フロントページ』って書いてあるよ!
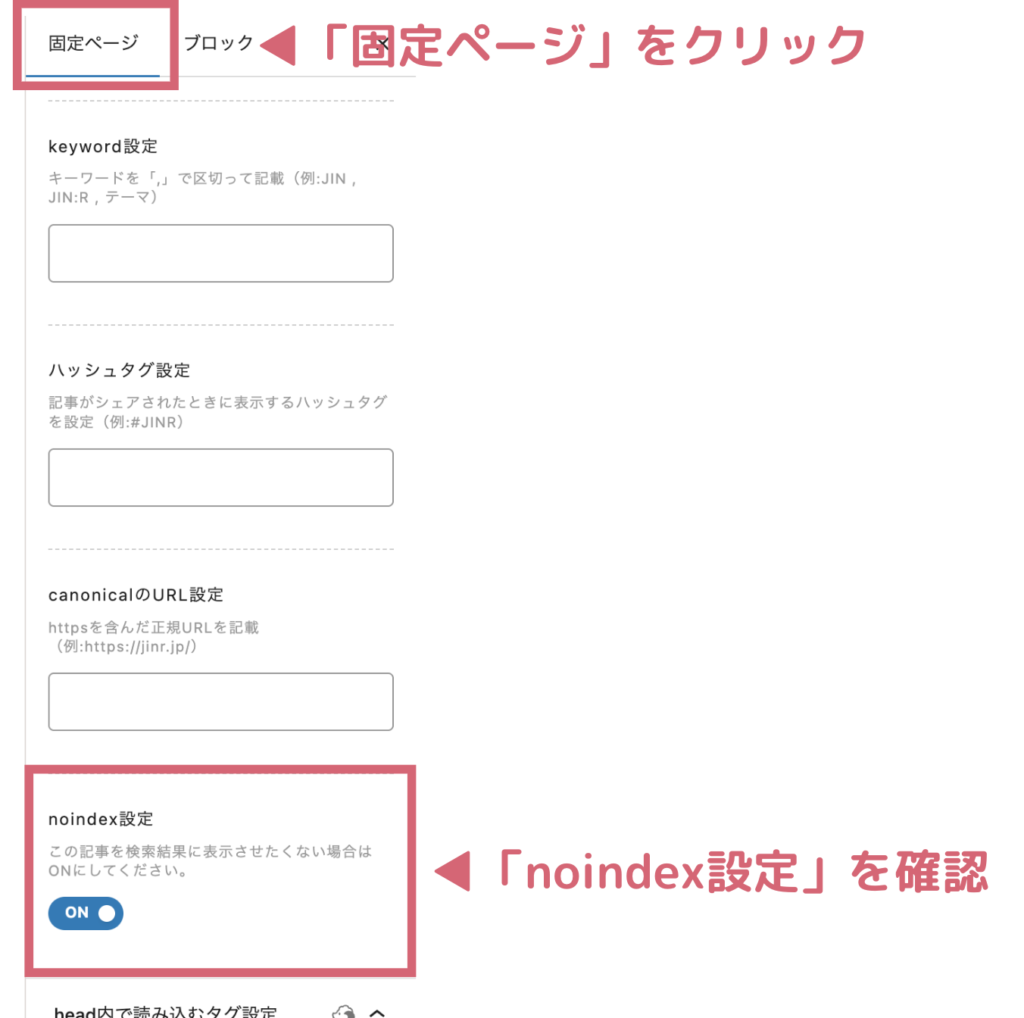
フロントページの noindex を確認
右側の1番下に「noindex設定」にチェック項目があります。

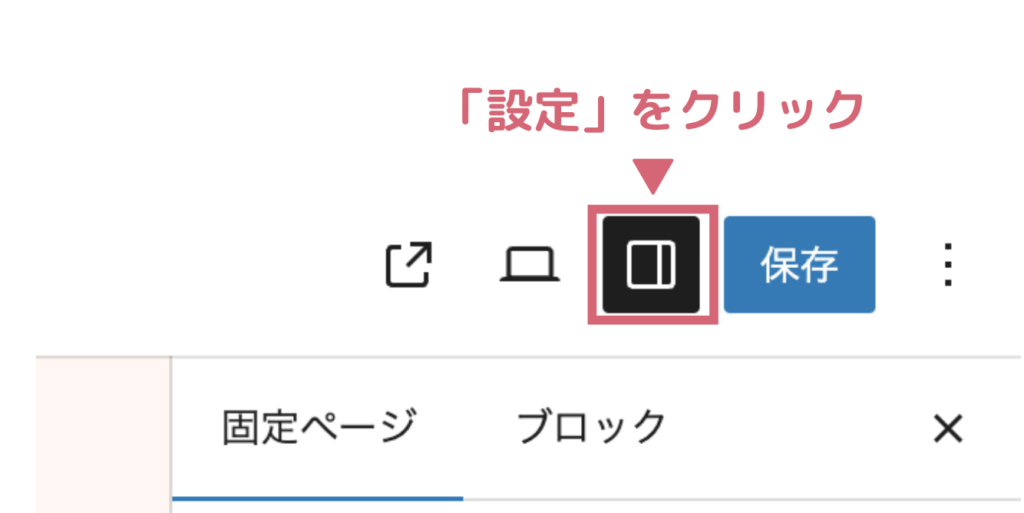
固定ページを開いて、画面の右側に「固定ページの設定」が出ていない
右上にある 「設定」ボタン をクリックしてください。
これで右側に設定メニューが表示されますよ!

チェックを外す
「OFF」にしてください。

✅ OFF → Googleにちゃんと見つけてもらえて、検索に出るようになるよ!
❌ ON → Googleに「このページは登録しなくていいよ」って伝わって、検索に出てこなくなっちゃうよ。
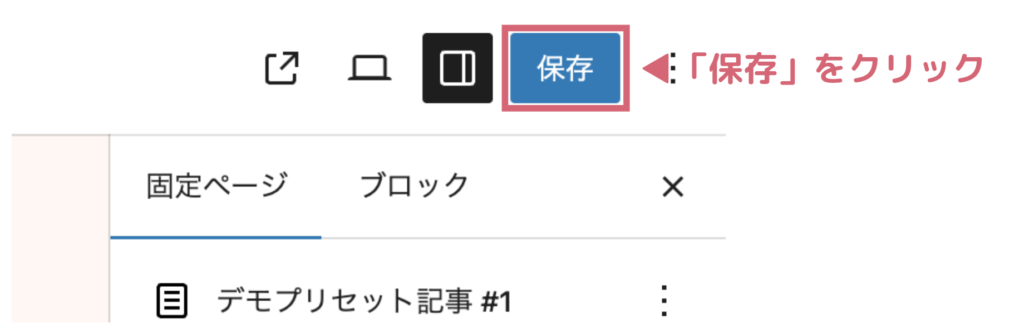
設定を保存する
最後に「保存」をクリックして、必ず設定を反映させましょう。

これで完了です!
これから記事を書いていくと、Googleがあなたのサイトを見つけて検索結果に表示してくれるようになります!
2. プライバシーポリシーを設定しよう
JIN:Rテーマには最初から「プライバシーポリシー」のサンプルページが入っているので、それを開いて、あなた用にちょっと編集するだけでOKです!
プライバシーポリシーは、ブログを見に来てくれた人に
「このサイトは、どんなふうに個人情報やアクセスデータを扱っているか」を説明するページです。
たとえばあなたのブログが
✅ アクセス解析(Googleアナリティクスなど)でデータを取る
✅ アフィリエイト広告を貼っている
こういう場合は、必ずプライバシーポリシーに書いておく必要があります。
読者に安心してもらえるし、法律上も大事なので、必ず作っておきましょう。
固定ページを開く
まずは、WordPressの管理画面の左側メニューから
「固定ページ」をクリック。

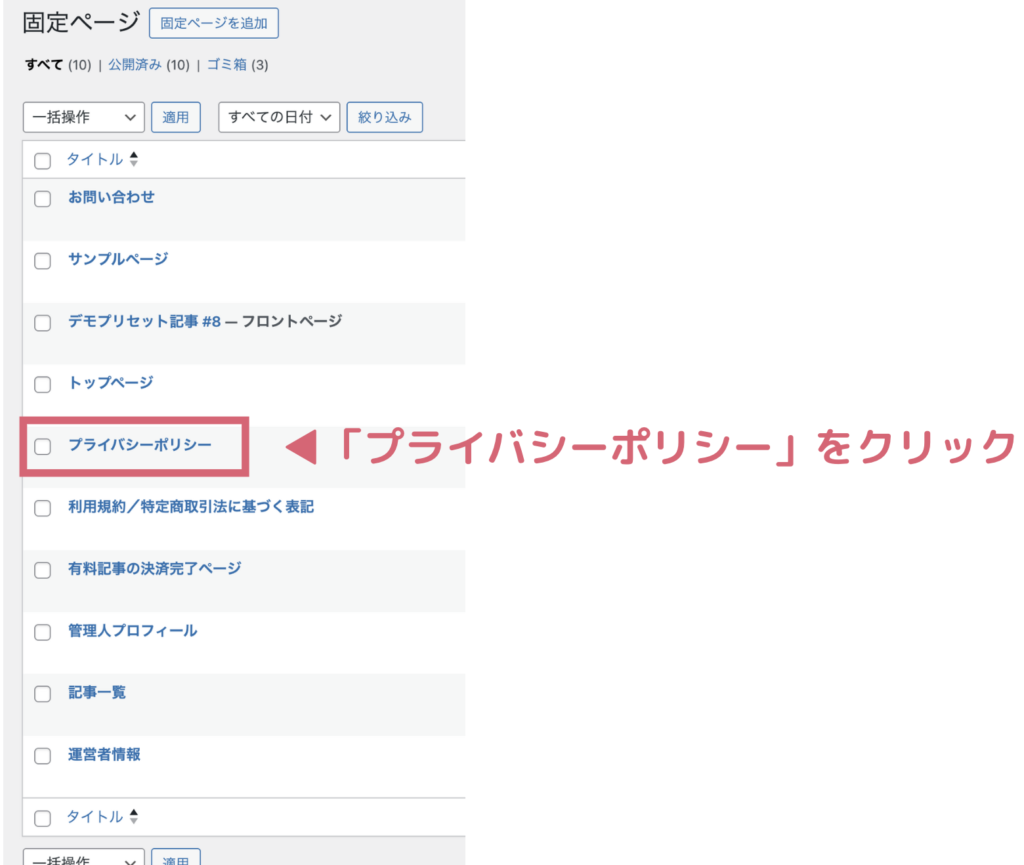
プライバシーポリシーを探す
ページ一覧の中に
「プライバシーポリシー」 というタイトルのページをクリックする。
これが最初から用意されているサンプルです。

プライバシーポリシーを編集する
そのプライバシーポリシーを編集します。
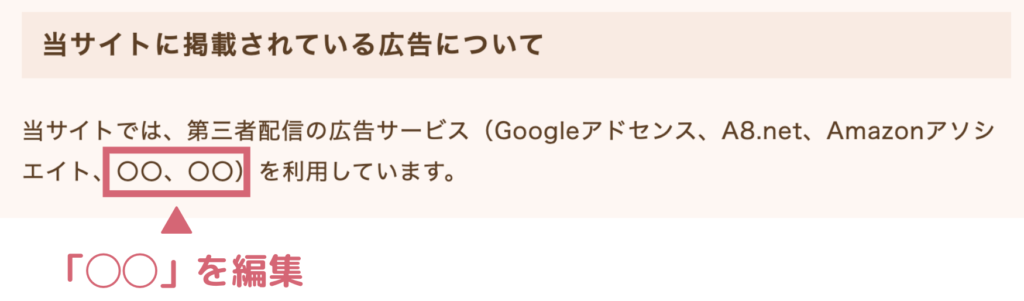
編集1:当サイトに掲載されている広告について
◯◯と書いてあるところに「もしもアフィリエイト、楽天アソシエイト」を追加記載する。

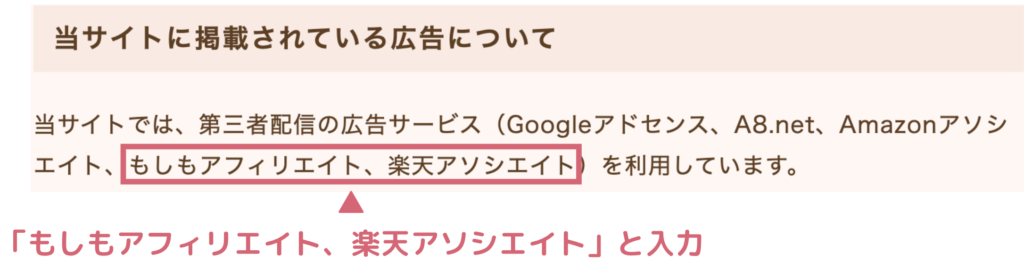
編集後

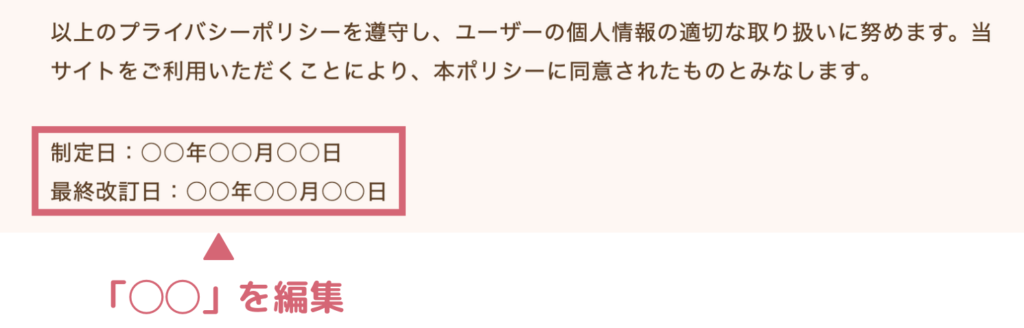
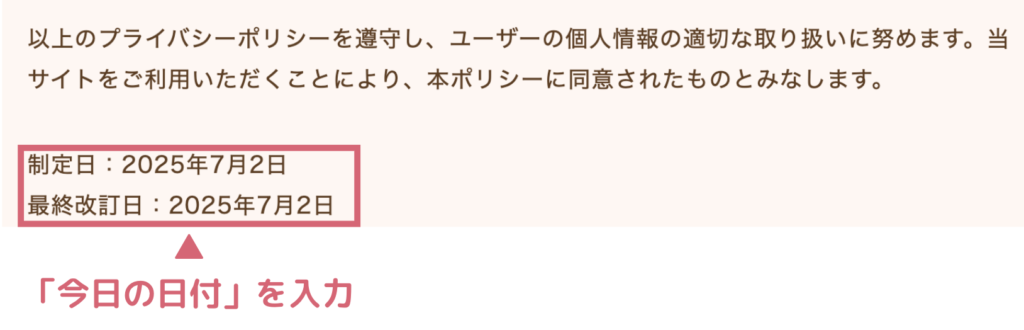
編集2:制定日・改訂日
最初はどっちも今日の日付でOK!
制定日と最終改訂日の2つに、今日の日付を書いておきましょう。
- 「制定日」 は最初にプライバシーポリシーを公開した日
- 「最終改訂日」 は内容を更新した最新の日付

編集後

設定を保存する
最後に「保存」をクリックして、必ず設定を反映させましょう。

これでプライバシーポリシーの設定は完了!
ブログの信頼性がグッと上がって、法律面の安心もバッチリです。
3. プロフィールページを作ろう
ブログでとても大事なのが「このブログは誰が書いているの?」を伝えること。
プロフィールページがあると、読者に安心してもらえて、もっと記事を読んでもらえるようになります。
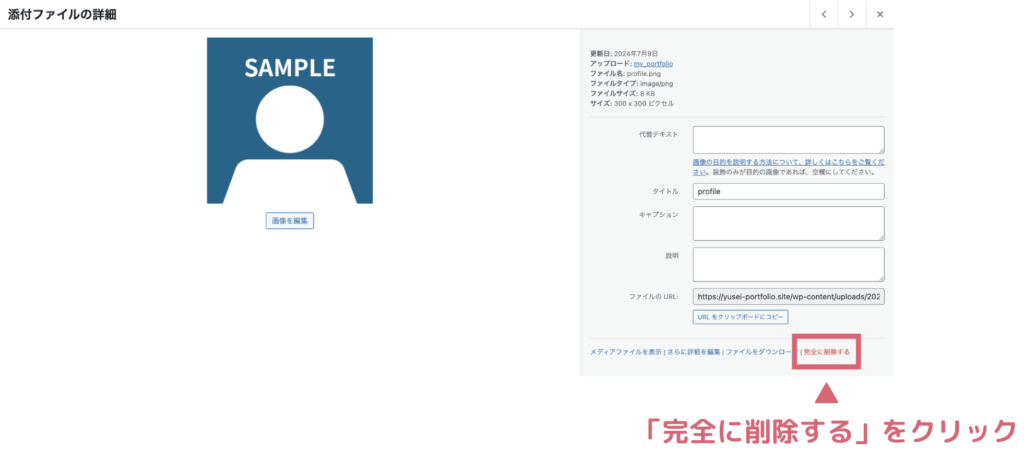
サンプル画像を削除する
JIN:Rテーマを入れると、最初からサンプルのプロフィール画像が入っています。
そのサンプル削除します。
このサンプル画像をそのままにしておくと、
プロフィールページのURLが
https://あなたのブログ.com/profile-2
(-2がいらない)
のように余計な数字付きになってしまうことがあります。
キレイなURLにするために、
必ずサンプルのプロフィール画像を削除しておきましょう!
WordPressの管理画面の左側メニューから「メディア」をクリック。

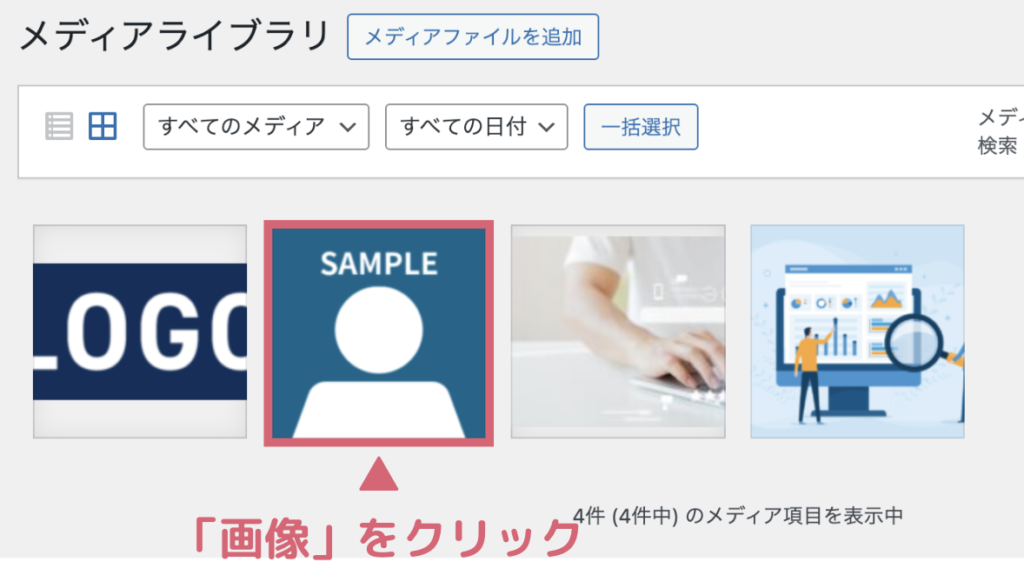
Profileの「サンプル画像」をクリックする。

「完全に削除する」をクリックする。

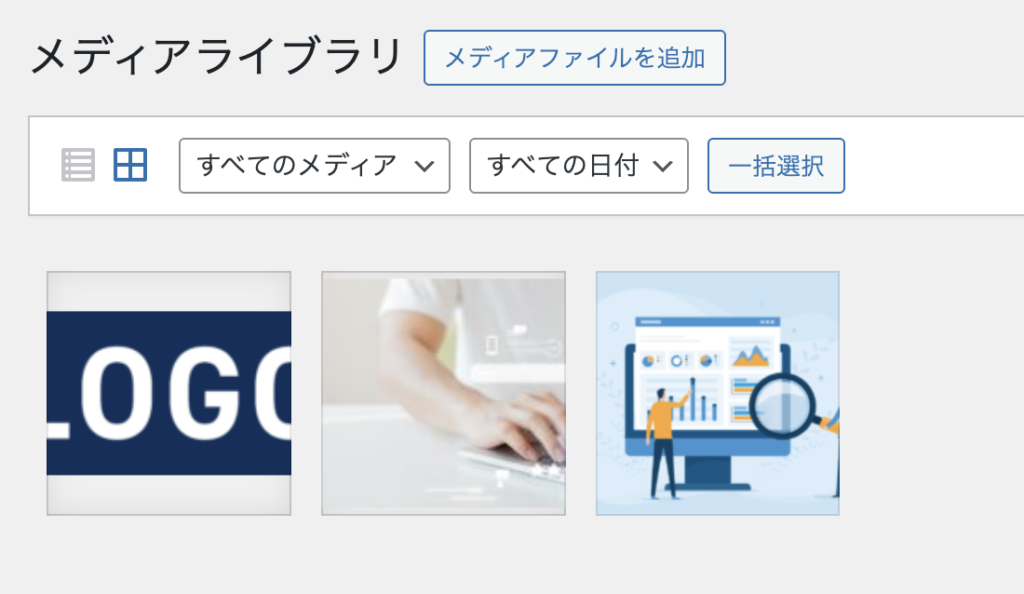
メディアライブラリから画像がなくなりました。

プロフィールを開く
左メニューの 「固定ページ」 をクリックする。

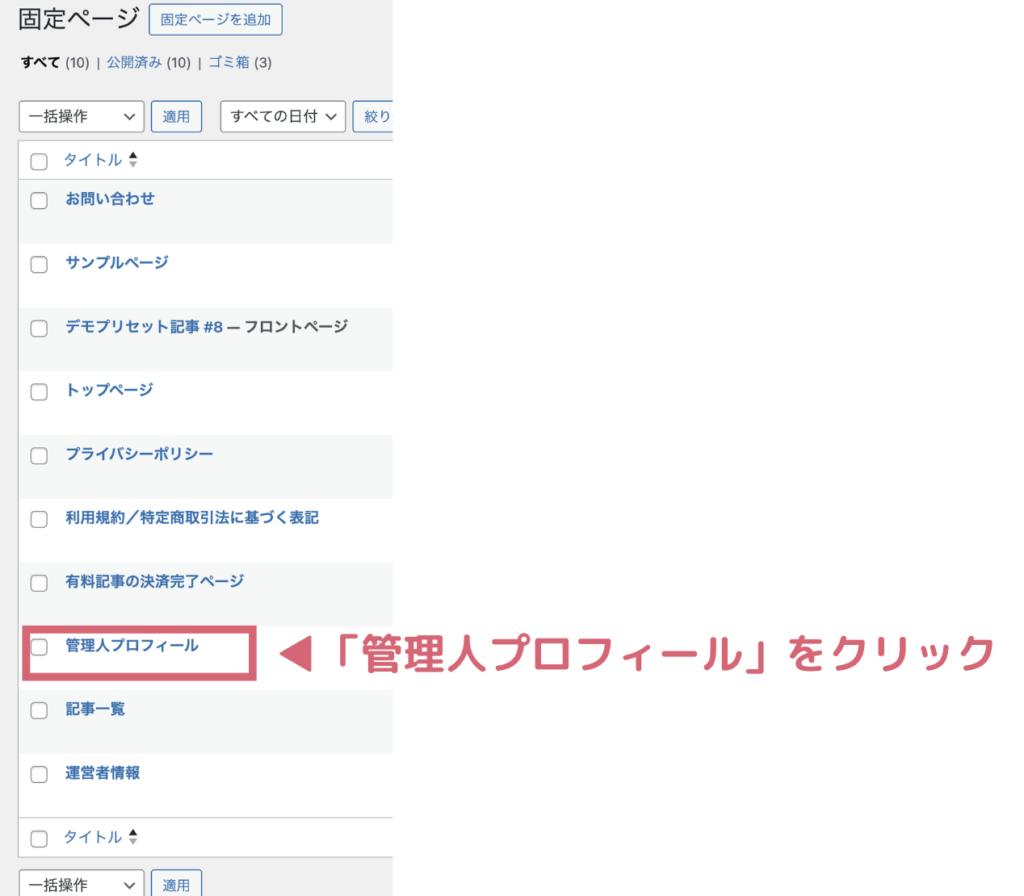
ページ一覧の中に
「管理人プロフィール」 というタイトルのページをクリックする。
これが最初から用意されているサンプルです。

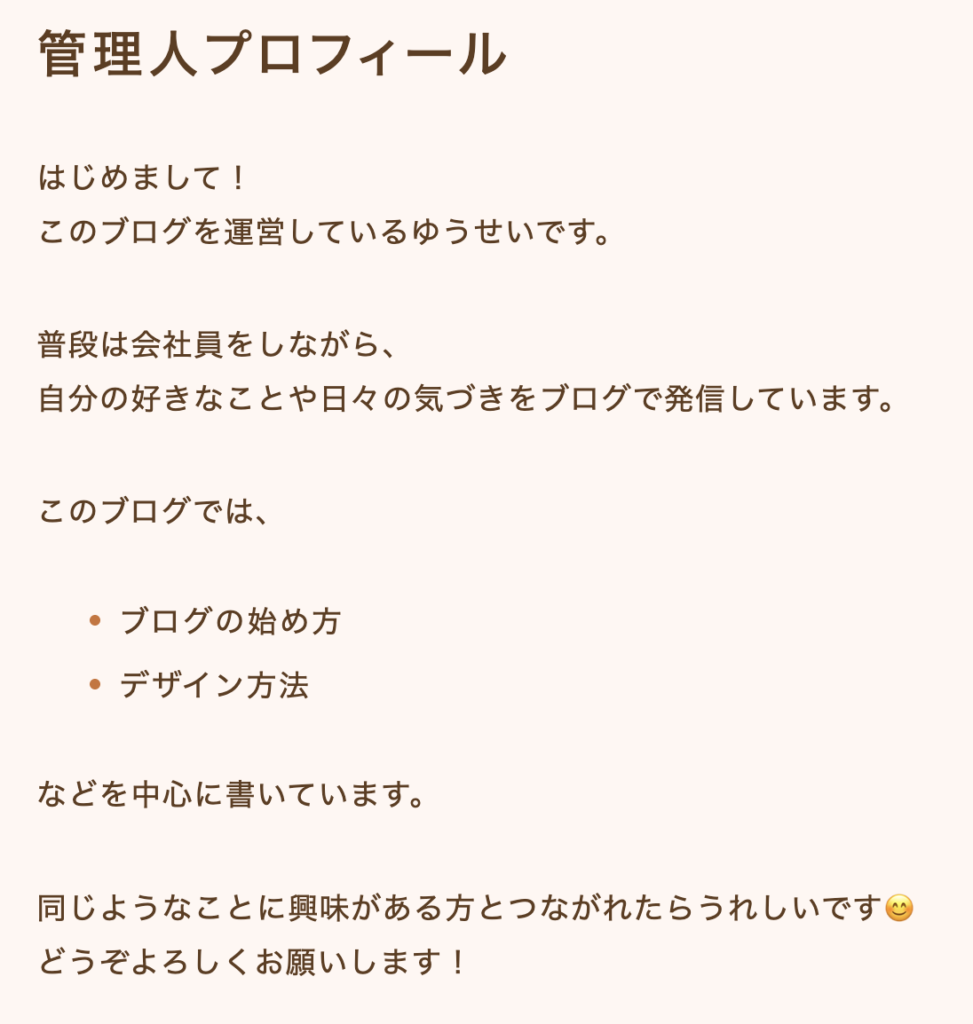
プロフィール文を書く
このページに、あなたの自己紹介を書きましょう。
まずは、最初のプロフィールを削除します。
削除方法は、クリックして、Deleteボタンを押す。

- どんな人?
- どんなことが好き?
- なんでこのブログを始めたの?
迷ったら ChatGPT に
「ブログ用のプロフィールを書いて」
とお願いすればカンタンに作れます

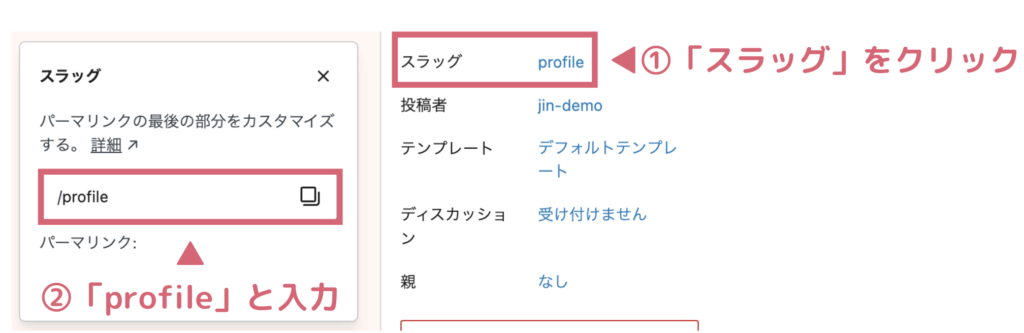
スラッグを「profile」に変更する
ページ右側の 「URLスラッグ」 を探します。
そこを 「profile」 に書き換えましょう。

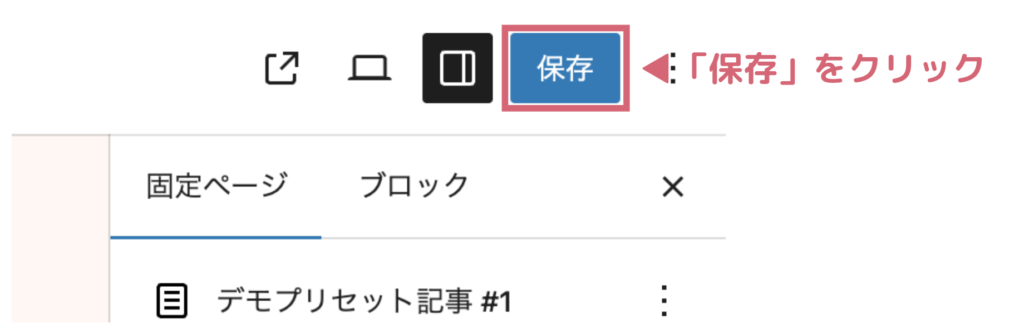
設定を保存する
最後に「保存」をクリックして、必ず設定を反映させましょう。

これでプロフィールページは完成です。
あなたのブログに安心感が出て、読者にも親しんでもらいやすくなりますよ。
4. お問い合わせページを作ろう
ブログに「お問い合わせフォーム」があると、
読者からの質問やお仕事の依頼が来るきっかけになります。
とっても大事なページなので、一緒に作っていきましょう!
固定ページを開く
左メニューの 「固定ページ」 をクリックする。

お問い合わせを開く
ページ一覧の中に
「お問い合わせ」 というタイトルのページをクリックする。
これが最初から用意されているサンプルです。

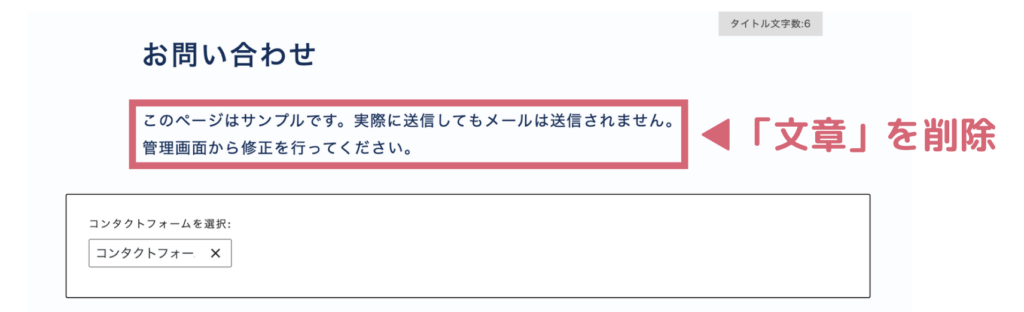
文章の一部を削除する
画像上の文章を削除する。

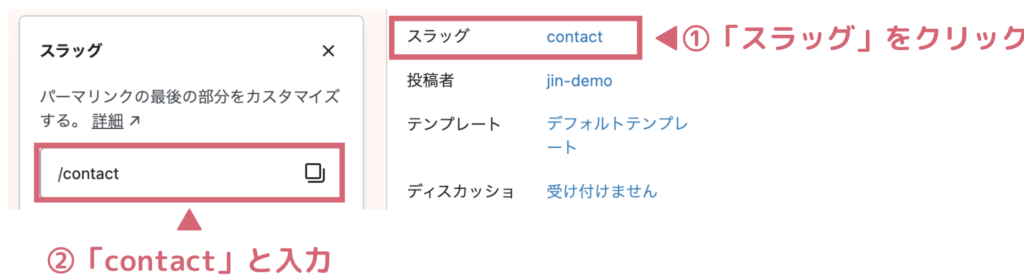
スラッグを「contact」に変更する
ページ右側の 「URLスラッグ」 を探します。
そこを 「contact」 に書き換えましょう。

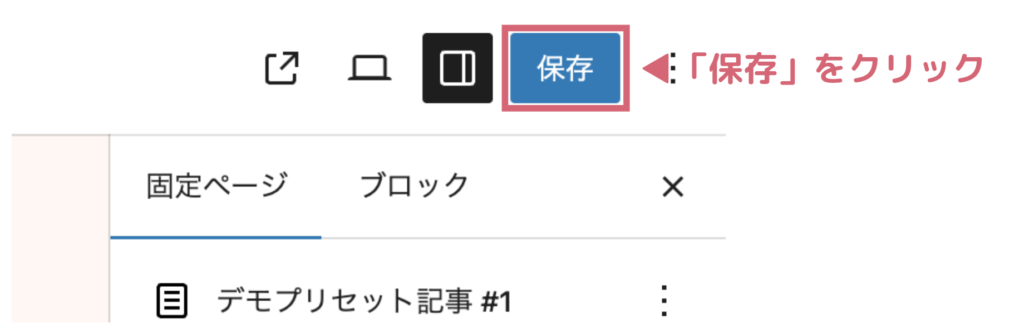
設定を保存する
「保存」をクリックして、必ず設定を反映させましょう。

自分でテスト送信してみよう
最後に必ず、
自分でお問い合わせフォームからテスト送信してみましょう。
- メールがちゃんと届くか
- 迷惑メールフォルダに入っていないか
これをチェックしておくと安心です。
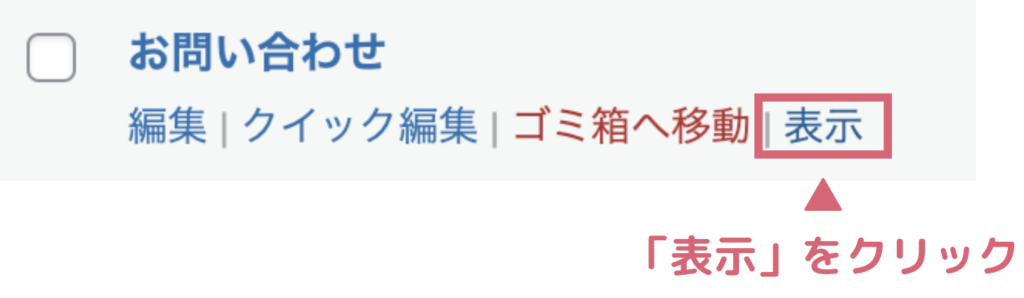
お問い合わせページの表示方法
「固定ページ」→「表示」をクリック

テスト文章

実際に届いたメール

これでお問い合わせページはバッチリです。
読者からの質問やお仕事の依頼も受けやすくなりますよ!
よくあるミスと対処法
- スラッグ名が「profile-2」になってしまう
-
【原因】
メディア内にJIN:RテーマのサンプルProfile画像が残っている。【対処法】
メディアライブラリからサンプル画像を削除 してから、ページを作り直しましょう。
- お問い合わせフォームからのメールが届かない
-
【原因】
お問い合わせのメールが届かないときは、
実は WordPressの「設定」→「一般」→「管理者メールアドレス」 が間違っている場合があります。また、メールが届いていないように見えても、
実は 迷惑メールフォルダに振り分けられてしまっている こともあります。【対処法】
登録したメールアドレスを再確認 し、迷惑メールフォルダもチェックしてみてください。
まとめ|成果を振り返ろう
クエスト5では、ブログ運営に必須の固定ページを整えました。
- プライバシーポリシーを編集
- プロフィールページを作成
- フロントページのnoindexをOFF
- お問い合わせページを設置
これでブログとしての信用力・SEO基盤が一気にレベルアップしました!
次のクエストに進む前に、しっかりページが表示されているか確認してみてくださいね。